Tạo lưới trong Photoshop sẽ chia giao diện thành những ô kích thước bằng nhau, hoặc kích thước do bạn lựa chọn. Với việc chia ô như vậy thì chúng ta có thể chia hình ảnh thành những phần bằng nhau, tựa như như cách chia hình ảnh trong bài viết tạo ảnh nổi bật trên Facebook. Tuy nhiên, việc tạo lưới trong Photoshop cần người dùng phải thiết lập kích thước chuẩn xác để tạo được lưới theo đúng như thiết kế. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách tạo lưới trong Photoshop.
1. Tạo lưới Photoshop dạng tự do
Tạo lưới tự do là khi bạn không càng phải có kích thước, khoảng cách giữa các ô mà chỉ cần tạo lưới để lấy mốc. Nhấn Ctrl + R để hiển thị thanh thước kẻ rồi nhấn giữ chuột trái vào thanh thước đo và kéo xuống khung làm việc . Lặp đi lặp lại thao tác trên để được những đường lưới khác. Chúng ta thực hành tựa như với đường lưới ngang và đường lưới dọc.
Kết quả sẽ như dưới đây. Để xóa từng lưới thì nhấn giữ chuột vào thanh lưới và kéo chúng quay trở lại khu vực thước đo. Hoặc nhấn Ctrl + H để ẩn toàn bộ lưới.

2. Tạo lưới theo vị trí thước kẻ
Trong tình huống bạn mong muốn tạo lưới theo như đúng quy luật, đúng vị trí thì cần dựa vào thanh thước kẻ nằm ngang và nằm dọc trong giao diện Photoshop.
Bước 1:
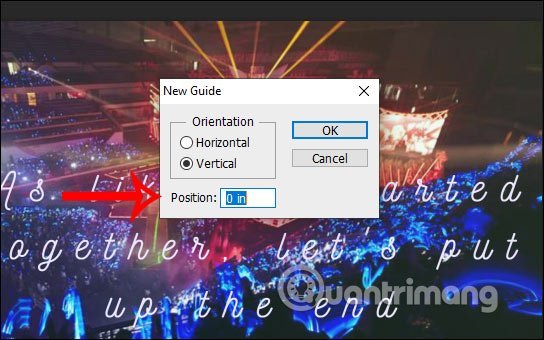
Chúng ta bấm vào View > New Guide . Lúc này hiển thị giao diện để bạn chọn kẻ lưới theo chiều ngang, hoặc chiều dọc và địa thế đặt lưới ở đâu trong thước kẻ. Bước này thì bạn cần tính toán kỹ đặt thanh kẻ ngang hay kẻ dọc ở đâu trong tình huống nếu muốn chia hình ảnh thành từng ô vuông bằng nhau. Horizontal là lưới theo hướng ngang, còn Vertical là lưới theo chiều dọc. Position là địa thế đặt lưới dựa trên thanh thước kẻ.

Bước 2:
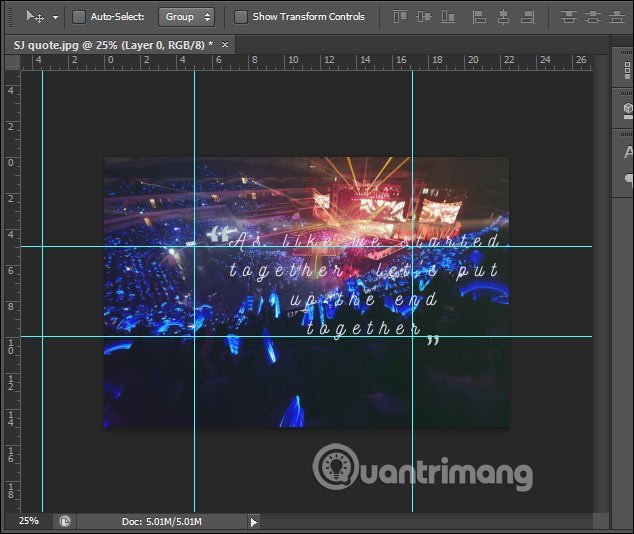
Chọn địa thế rồi cũng kéo từ trên xuống dưới, trái sang phải đặt kẻ đường lưới dọc hoặc ngang. Kết quả đường lưới hiển thị như dưới đây và có quy tắc hơn khi dựa vào thanh thước kẻ.

Bước 3:
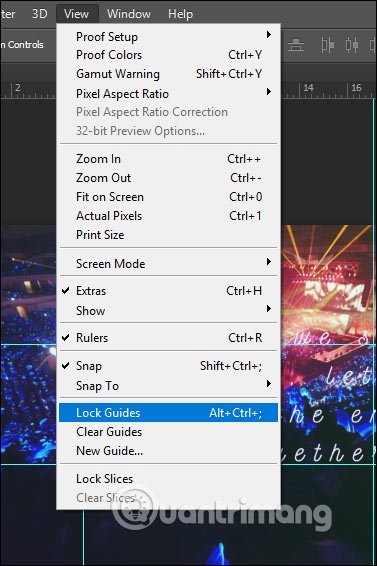
Trong công đoạn làm việc có thể cần kẻ nhiều đường lưới và khiến bạn di chuyển đường lưới nhầm lẫn. Nếu vậy thì bạn cũng có thể khóa đường lưới lại. Nhấn vào View rồi chọn Lock Guides (Alt + Ctrl + ;). Khi khóa lưới thì bạn không thể di chuyển đường lưới, tránh click nhầm.

3. Tạo lưới Photoshop chia hình ảnh đều nhau
Nếu trong Photoshop CC thì bạn chỉ cần nhấn vào New Guide Layout… để thiết lập, nhưng với CS6 thì chúng ta càng phải cài thêm công cụ bổ trợ là GuideGuide.
Trước tiên, bạn phải cài đặt GuideGuide, một tiện ích mở rộng Photoshop để tạo các đường chuẩn, được chỉ định cụ thể để tạo lưới dễ dàng hơn. Để cũng đều có thể cài đặt GuideGuide, cần tối thiểu là Photoshop CS4.

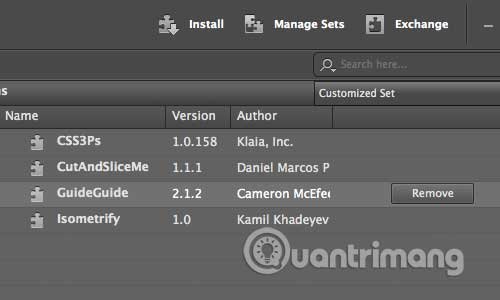
Tiện ích mở rộng Photoshop cũng đều có thể được cài đặt thông qua Adobe Extension Manager, như sau.

Tính toán kích cỡ lưới
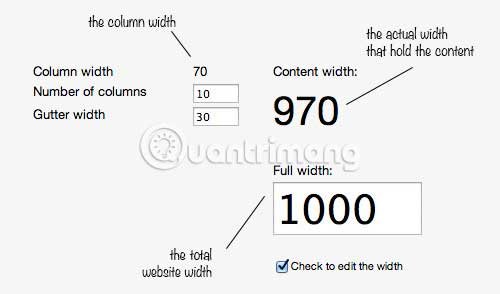
Trước khi thiết lập các đường chuẩn trong Photoshop, ta cần tính toán kích cỡ lưới, bao gồm tổng chiều rộng, bề rộng cột, số cột và khoảng cách giữa các cột. Chúng có thể được thực hành dễ dàng bằng cách sử dụng công cụ Gid Calculator của Heroku.com (tham khảo tại: http://gridcalculator.dk/).
Trong ví dụ này, bài viết chỉ định tổng chiều rộng là 1000px, khoảng cách giữa các cột là 30px và số lượng cột là 10. Công cụ này sau kia sẽ tự động tạo chiều rộng nội dung thực tế cũng giống chiều rộng cột thích hợp.

Bạn cũng có thể có thể tải xuống lưới CSS được tạo.
Tạo lưới
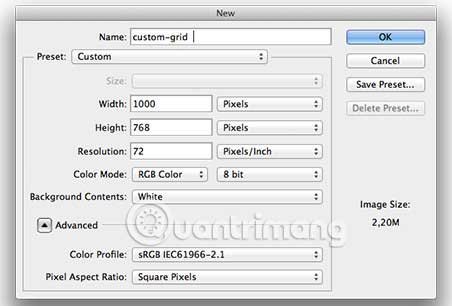
Đã đến khi quay lại với Photoshop. Chuyển đến menu Window > Extensions để hiển thị bảng điều khiển GuideGuide trong thanh bên Photoshop. Sau đó, tạo một canvas Photoshop mới và đặt chiều rộng của khung theo Fulll Width – trong trường hợp này là 1000px.

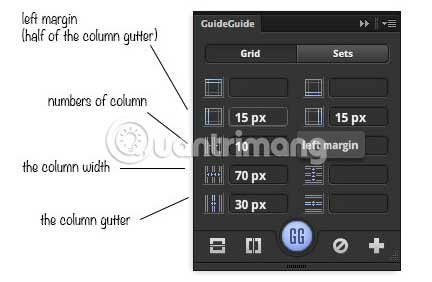
Điền vào các trường trong bảng điều khiển GuideGuide – Column Gutter, Column Width và Column Numbers – theo những trường trong Grid Calculator.

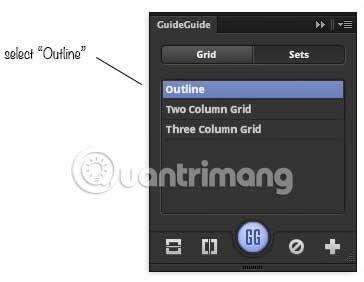
Sau đó, trong bảng điều khiển GuideGuide, chuyển đến tab Sets. Trong tab này, bạn sẽ tìm thấy Outline được đặt trước để tạo các đường chuẩn ở cạnh của canvas.

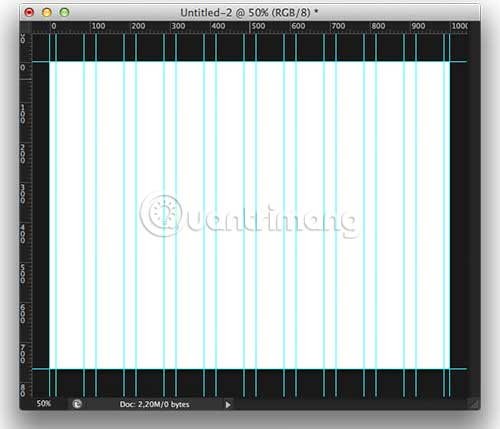
Mọi thao tác đã xong xuôi và đây là lưới tùy chỉnh, sẵn sàng để sử dụng khi thiết kế trang web.

Ngoài ra, bạn có thể thêm nhiều chỗ trống ở bên trái và bên phải của canvas bằng cách tăng thêm chiều rộng của nó, sau đó thêm hình chữ nhật trong những layer mới để tạo một trình trợ giúp trực quan cho các cột trong lưới.
Xem thêm:
Photoshop, mẹo Photoshop, cách dùng Photoshop, hệ thống lưới tùy chỉnh, tạo hệ thống lưới tùy chỉnh, tạo hệ thống lưới tùy chỉnh trong Photoshop
Nội dung Cách tạo hệ thống lưới tùy chỉnh trong Photoshop được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Top 10 Cửa Hàng Bán Máy Tính Cũ Uy Tín Nhất Ở Tại Quận Bình Thạnh Tphcm
- Tìm kiếm nửa kia cho dân FA trên Cốc Cốc Love
- Dịch Vụ Lắp Đặt Đồng Hồ Điện Quận 7
- Cách thêm Move to, Copy to vào menu chuột phải Windows 10
- Nạp Mực Máy In Đường Nguyễn Văn Tạo Huyện Nhà Bè