Photoshop hiện nay là phần mềm chỉnh sửa hình ảnh chuyên nghiệp, cung cấp tới người sử dụng nhiều công cụ biên soạn hình ảnh. Đặc biệt với các ai muốn lấy mã màu hình ảnh có thể sử dụng tới công cụ Color Picker (Foreground Color) hoặc Eyedropper tool.
Tuy nhiên, không phải ai cũng có thể sử dụng Photoshop thành thạo, cũng giống biết cách tìm mã màu bằng 2 công cụ trên. Nếu người dùng muốn tìm cách lấy mã màu mau chóng hơn, thì những công cụ lấy mã màu dưới đây sẽ bổ trợ đắc lực để lấy mã màu từ bất kỳ một hình ảnh nào trên Windows mà chẳng luôn phải sử dụng Photoshop.
Làm sao để lấy mã màu một cách nhanh chóng?
- 1. Công cụ Pixie
- 2. Công cụ ColorPix lấy mã màu
- 3. Color Cop lấy mã màu
- 4. Công cụ Just Color Picker
- 5. Cách lấy mã màu sử dụng Chrome
1. Công cụ Pixie
- Tải công cụ Pixie
Pixie là phần nào mềm đến từ Nattyware, có giao diện đơn giản và cung cấp tới người dùng bảng chọn mã màu nhanh chóng, đảm bảo nhu cầu của các nhà thiết kế hay webmaster.
Pixie có dung lượng rất nhẹ chỉ 11 KB, nếu nén zip lại thì dung lượng chỉ với 8,9 KB mà thôi. Sau khi cài đặt để lấy mã màu tại 1 điều ảnh nào đó, chúng ta trỏ que chọn màu đến vùng ảnh cần lấy, ngay tức thì phần mềm sẽ cho người dùng biết các giá trị màu HEX, RGB, HTML, CMYK, HSV .

2. Công cụ ColorPix lấy mã màu
- Tải công cụ ColorPix
So với công cụ lấy mã màu Pixie thì ColorPix nắm giữ nhiều tính năng hơn. ColorPix sẽ hoạt động dưới dạng chạy nền và ẩn xuống khay hệ thống, để người dùng có thể mở nhanh mỗi khi cần sử dụng. Bạn cũng có thể nhấp vào dấu cộng để chương trình nổi lên trên đầu so với những phần mềm khác, để thực hành được thể lấy mã màu nhanh.

Người dùng có thể sử dụng kính lúp được xem hợp, phóng to tới 1600% trên màn hình, click chuột vào mất cứ một mã màu nào để sao chép trực diện vào clipboard. Mẫu màu luôn hiển thị mau chóng khi di chuột qua các điểm ảnh, các giá trị màu bên trái và mẫu màu bên phải sẽ thay đổi.

3. Color Cop lấy mã màu
- Tải Color Cop miễn phí
Color Cop cũng giúp người sử dụng có thể nhận hiểu rằng mã màu nhanh nhất trong hình ảnh, mà chẳng cần đến ứng dụng Photoshop. Sau khi cài đặt xong, để chọn màu chúng ta sẽ kéo biểu trưng que chọn màu vào điểm ảnh muốn lấy. Ngay sau đó, vùng màu được chọn sẽ được lưu tại bên phải. Bạn cũng có thể có thể lưu tối đa 7 màu trong 1 lần lựa chọn. Tới những điểm ảnh cần phóng to, Color Cop sẽ hỗ trợ tỉ lệ phóng lên tới 16x .
Tại khung mã màu của Color Cop, để chuyển qua các mã màu khác bạn cần bấm vào mã màu đó, chọn Mode hoặc mã màu cần chuyển.
Danh sách các mã màu mà Color Cop bổ trợ gồm HTML, Delphi, Powerbuilder, Visual Basic, Clarion, Visual C++, RGB float, RGB .

4. Công cụ Just Color Picker
- Tải công cụ Just Color Picker
Color Picker bổ trợ thiết kế đồ họa, webdesigner,… có thể xác định màu sắc, lấy mã màu nhanh chóng, lưu và chỉnh sửa các màu sắc, hoặc phối hợp các sắc màu lại với nhau. Để lấy mã màu bằng Color Picker, bạn di chuột đến bất cứ điểm ảnh nào để lấy được tin tức về điểm ảnh đó. Công cụ hỗ trợ tới 5 định dạng màu HTML, RGB, HEX, HSB/HSV và HSL. Vì thế chúng ta cũng có thể có thể chuyển đổi mã màu HTML, HEX, RGB sang các mã màu khác tương ứng.
Công cụ Color Picker bổ trợ nhiều ngôn ngữ không trùng lặp như: Tiếng Anh, Tiếng Nga, Tiếng Đức, Tiếng Nhật, Tiếng Hàn,…

5. Cách lấy mã màu sử dụng Chrome
Để mở công cụ lấy mã màu còn được gọi là Eyedropper trong Chrome, hãy làm theo các bước sau:
Bước 1:
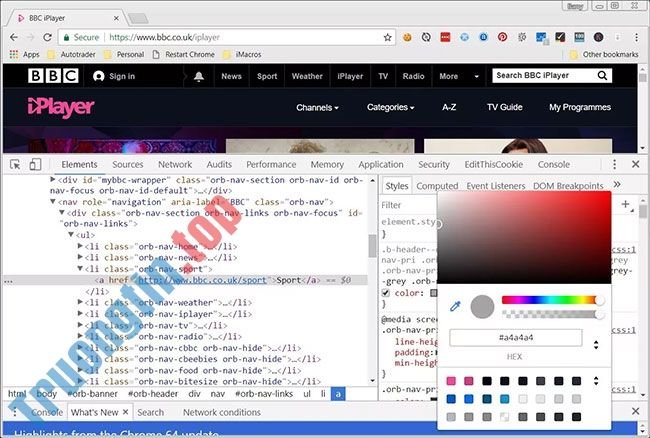
Nhấp chuột phải vào logo hoặc một phần của trang web chứa màu bạn muốn tìm hiểu và nhấp vào Inspect (hoặc bạn cũng có thể mở DevTools bằng phương pháp nhấn F12 và tìm phần tử bạn muốn xem xét).

Bước 2:
Trong tab Styles ở phía bên phải của công cụ dành riêng cho nhà phát triển, hãy tìm kiểu CSS có thuộc tính color hoặc background-color.

Bước 3:
Ở bên trái của color hoặc background-color , bạn sẽ nhận ra rằng có một ô màu nhỏ (xem hình trên), hiển thị cho bạn bản xem trước của màu thực được áp dụng cho kiểu đó.
Nhấp vào ô màu nhỏ này sẽ mở ra công cụ lấy mã màu tích hợp của Chrome.

Bước 4:
Khi bạn mở công cụ lấy mã màu lần đầu tiên, công cụ Eyedropper được bật theo mặc định. Vì vậy, mọi thứ những gì bạn phải làm để lấy mẫu màu từ một trang web cụ thể là di chuột qua màu bạn muốn nhắm mục tiêu và nhấp để xác nhận.
Khi bạn đã nhấp vào màu mục tiêu, công cụ lấy mã màu sẽ ngay lập tức hiển thị giá trị của màu ở dạng hex, để bạn có thể sử dụng trong những thiết kế của riêng mình, v.v…

Yếu tố giao diện người sử dụng của công cụ lấy màu tích hợp của Chrome
Khi bạn nhìn vào giao diện người dùng của công cụ lấy mã màu trong Chrome, có một số tùy chọn khác ngoài công cụ Eyedropper mà bài viết vừa xem xét. Vì vậy, hãy xem nó cũng có thể làm những gì khác:

1. Shades – Ở nửa trên của công cụ lấy mã màu, có 1 khu vực gradient nơi bạn cũng đều có thể chọn các sắc thái khác nhau của màu đã chọn
2. Eyedropper – Đây là công cụ tựa như mà bài viết đã sử dụng ở trên để chọn màu trên trang. Bạn cũng có thể nhấp vào công cụ Eyedropper để bật và tắt nó.
3. Copy To Clipboard – Sao chép Display Value vào clipboard.
4. Display Value – Giá trị thực của màu. Điều này có thể ở định dạng RGBA, HSLA hoặc Hex tùy thuộc vào kiểu đã chọn trong Display Value Switcher .
5. Color Palette – Đây là một bảng màu có ích để bạn chọn lựa và nhấp vào một trong các ô vuông sẽ thay đổi thành màu của ô đã chọn.
6. Hue – Thanh trượt cho phép bạn điều tiết Hue của màu đã chọn.
7. Opacity – Một thanh trượt cấp phép bạn điều chỉnh Opacity của màu đã chọn.
8. Display Value Switcher – Công cụ này cấp phép bạn chuyển đổi giữa bảng màu Material Design, bảng màu tùy chỉnh hoặc bảng màu trang. Lưu ý rằng Chrome DevTools sẽ tự động chọn bảng màu phù hợp dựa trên các màu mà nó phát giác ra trong bảng định kiểu CSS của bạn.
Trên này là những công cụ lấy mã màu chuyên nghiệp, không kém kém so với công cụ Photoshop. Những công cụ này sẽ giúp bạn tìm được mã màu ở bất cứ điểm ảnh nào trên Windows, và có dung lượng cài đặt trên máy tính vô cùng nhẹ.
Hy vọng bài viết này có ích với bạn!
- 12 bí quyết thiết kế Infographic ấn tượng “hút hồn” người xem
- Top 10 công việc làm ngay tại nhà có thu nhập khủng nhất hiện giờ
- 8 điều cần lưu ý khi làm Infographic
- Những nguyên do khiến Web Designer cảm nhận ra buồn
- 10 mẹo thiết kế mở rộng không gian cho một căn phòng nhỏ
- Bảng mã màu chuẩn cho lập trình viên, nhà thiết kế
công cụ lấy mã màu, công cụ xác định mã màu, công cụ tìm mã màu, tìm mã màu chuyên nghiệp, Color Cop, Pixie, ColorPix, Just Color Picker
Nội dung 5 phần mềm giúp lấy mã màu chuyên nghiệp được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Dịch Vụ Cài Win Đường Phong Phú Quận 8
- Dịch Vụ Sửa Máy Tính Đường Phan Đình Phùng Quận Bình Thạnh
- Dịch Vụ Sửa Máy Tính Đường 78 Quận 6
- Cách hợp nhất nhiều workbook Excel bằng Python
- Nạp Mực Máy In Đường 4 Cư xá Đô Thành Quận 3