Screenshot Rocks sẽ giúp bạn thiết kế hình ảnh theo kiểu mockup đẹp mắt, đi kèm đó là nhiều tùy chỉnh theo ý của bạn để tạo được ảnh mockup hoàn chỉnh. Mockup là hình ảnh dạng loại hình thiết kế có kích thước thu nhỏ, hoặc bằng kích cỡ thật, dùng làm mô phỏng ý tưởng thiết kế. Screenshot Rocks sẽ tạo ra hình ảnh mockup với mô phỏng màn hình trình duyệt trên máy tính hay điện thoại cùng nhiều tùy chọn tùy chỉnh khác để bạn tự thiết kế màn hình ảnh mockup theo ý mình. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách tạo ảnh mockup trên Screenshot Rocks.
Hướng dẫn tạo ảnh mockup trên Screenshot Rocks
Bước 1:
Chúng ta truy cập vào link dưới đây để vào trang chủ của Screenshot Rocks. Tại giao diện trang bạn tải hình ảnh của mình, ảnh chụp màn hình, hoặc ảnh bất kỳ.
https://screenshot.rocks/app

Bước 2:
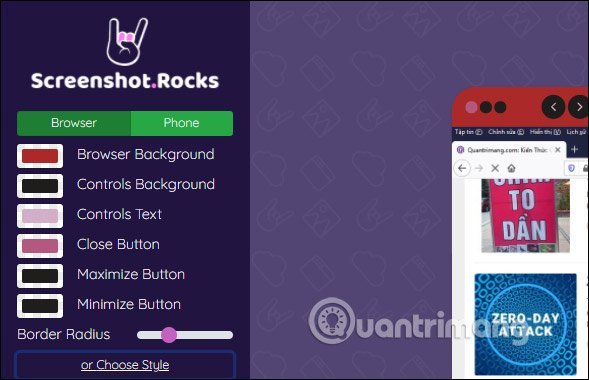
Ảnh sẽ có ghép ngay sau đó vào giao diện trình duyệt trên máy tính. Người dùng cũng đều có thể thay đổi lại URL hiển thị trong ảnh thành URL website mà bạn muốn. Chúng ta sẽ tiến hành thay đổi lại giao diện của ảnh ghép mockup.
Đầu tiên bạn triển khai thay đổi lại màu hiển thị cho từng phần như dưới đây. Nếu thích thì bạn bấm vào Choose Style để thay đổi với kiểu dễ dàng hơn.

Ngay khi thay đổi thì giao diện ảnh chụp dạng mockup được áp dụng và hiển thị như hình dưới đây.

Bước 3:
Tiếp tục kéo xuống bên dưới phần Canvas sẽ điều tiết chiều dọc hoặc chiều ngang. Phần Background dùng làm chọn hình nền cho ảnh mockup. Chúng ta sẽ chọn hình nền dạng ảnh mà trang web cung cấp, dạng 1 màu nền, dạng Gradient dải màu và None là không dùng.
Cuối cùng là phần Settings để bật hoặc tắt các thành phần hiển thị trên trình duyệt mô phỏng. Khi đã chỉnh xong bạn chọn định hình lưu về (png, jpg, svg) trước lúc bấm Download .

Xem thêm:
- Cách ghép ảnh mockup trên Smartmockups
- Cách sử dụng các Smart Object trong Adobe Photoshop
Screenshot Rocks, tạo ảnh chụp màn hình mockup Screenshot Rocks, Screenshot Rocks tạo ảnh mockup, chỉnh sửa ảnh mockup chụp màn hình, tạo ảnh mockup chụp màn hình
Nội dung Cách dùng Screenshot Rocks tạo ảnh chụp màn hình mockup được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Dịch Vụ Sửa Máy Tính Đường 13 Quận 6
- Dịch Vụ Cài Win Đường Kiều Đàm Quận 7
- Cách nổi bật đối tượng video trên Camtasia
- Cách chỉnh kích thước ảnh xem trước trên Taskbar
- Dịch Vụ Cài Win Đường Tân Mỹ Quận 7