Có rất không ít điều tuyệt vời mà bạn có thể tạo trong Adobe Photoshop, từ các khung hình đơn giản đến các giao diện người sử dụng phức tạp. Một trong số điều hữu ích nhất bạn cũng đều có thể tạo trong Photoshop là các nút 3D. Chúng sẽ có ích nếu bạn chạy blog hoặc trang web với giao diện tùy chỉnh.
Trong bài viết này, Quantrimang.com sẽ chỉ cho bạn cách tạo các nút 3D bằng Photoshop, cùng theo với các trạng thái “up” và “down” trực giác để bạn có thể làm động chúng. (Bài viết này sẽ không cho dù là phần hoạt ảnh).
Bạn đã biết cách tạo nút 3D bằng Photoshop chưa?
- Bước 1: Chuẩn bị tư liệu
- Bước 2: Thiết lập hình chữ nhật cho nút 3D
- Bước 3: Tạo nút 3D
- Bước 4: Lưu dưới dạng Layer Style
- Bước 5: Cách sử dụng Layer Style đã lưu
- Bước 6: Thêm văn bản vào nút
- Bước 7: Hoàn thiện
Bước 1: Chuẩn bị tư liệu

Mặc dù các nút 3D xuất hiện thường xuyên nhất trên những trang web, nhưng điều quan trọng cần lưu ý là có các ứng dụng khác dành cho chúng, chẳng hạn như GIF động, hiển thị mặt hàng mock-up (mô hình thí dụ cho đối tượng hoặc thiết bị được tạo ra) và game mobile. Tùy thuộc vào việc bạn tạo nên nút này để làm gì, định dạng file cuối cùng và kích thước của nút cũng đều có thể khác nhau.
Để tạo nút 3D trong Photoshop, bạn sẽ thật cần tạo một tư liệu tùy chỉnh cho nó. Để thực hành việc này, hãy mở Photoshop và nhấp vào Create New > Custom , rồi bắt đầu nhập các giá trị.
Để tạo nút 3D, bạn sẽ muốn có một tài liệu nằm ngang. Ví dụ trong bài đã sử dụng:
- Kích thước: 900 x 300 pixel
- 300 Pixels/Inch
- RGB Color Mode
Mặc dù các thông số kỹ thuật này không cố định, nhưng điều ấy sẽ đảm bảo rằng bạn có đủ chỗ để làm việc và khả năng mở rộng kích cỡ nút khi cần.
Bước 2: Thiết lập hình chữ nhật cho nút 3D

Sau khi thiết lập thông số kỹ thuật cho file của mình, bạn sẽ được dẫn vào không gian làm việc. Bạn sẽ có một canvas trắng nằm ngang trong 1 layer và đây là lúc bắt đầu xây dựng nút.
Để tạo nút 3D, nhấp vào Rounded Rectangle Tool ở phía bên trái màn hình. Bạn cũng có thể sử dụng phím tắt U để truy cập nó.

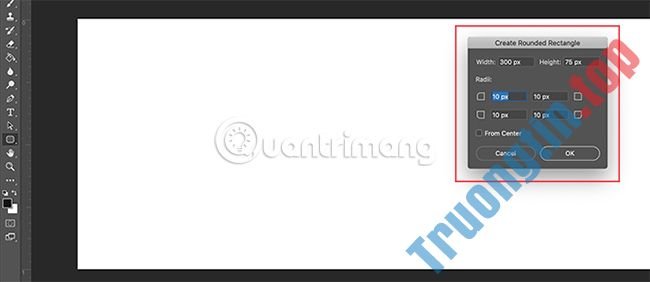
Nhấp một lần vào layer màu trắng. Thao tác này sẽ tự động hiển thị hộp C reate Rounded Rectangle . Bạn sẽ sử dụng hộp này để chỉ định kích cỡ của hình chữ nhật.
Đối với nút trong ví dụ, kích cỡ sẽ là:
- Rộng: 300 pixel
- Cao: 75 pixel
Ví dụ cũng đáp ứng rằng các góc được làm tròn 10 pixel. Không quá cao và cũng không vượt quá thấp. Sau đó, nhấn OK.
Lưu ý : Các nút có kích thước và hình dạng không giống nhau, do đó, không sẽ phải sử dụng chính xác kích thước này. Ngoài ra, nếu bạn đang kiếm tìm thêm thông tin về các phím tắt, đây là một số phím tắt Photoshop hữu ích nhất.

Khi nhấn OK, Photoshop sẽ tạo một hình chữ nhật có những góc bo tròn với các kích cỡ đã chỉ định bên trong layer. Bạn có thể thay đổi màu Fill và Stroke của hình chữ nhật này, bằng cách dùng các menu drop-down ở góc trên cùng bên trái màn hình.
Với mục đích của bài hướng dẫn này và để minh họa một nút “up” và “down” trông ra sao, thí dụ sẽ khiến cho nút “down” trở thành màu đỏ.
Bước 3: Tạo nút 3D

Sau khi tạo nút cơ bản và chọn màu cho nó, bạn sẽ muốn điều tiết nút trong hộp thoại Layer Style. Bước này là để khiến cho nút trông giống 3D hơn.
Để truy cập hộp thoại Layer Style , bạn cũng có thể có thể vào Layer > Layer Style từ menu trên cùng. Bạn cũng cũng đều có thể nhấp đúp vào layer có chứa nút, để tự động làm hộp thoại này xuất hiện. Cách này nhanh hơn nhiều và đã được phần lớn người dùng ưa thích.
Khi hộp Layer Style xuất hiện, hãy chuyển đến tùy chọn Bevel & Emboss , rồi bật nó lên.
Đây là một cách nhanh chóng và đơn giản để khiến cho những cạnh của nút trông “3D” hơn. Đối với chỉ dẫn này, đây là các cài đặt ví dụ đã sử dụng:
Structure
- Style: Inner Bevel
- Technique: Chisel Soft
- Depth: 605
- Direction: Up
- Size: 5
- Soften: 1
Shading
- Angle: 90
- Altitude: 37
- Highlight Mode: Color Dodge, 55% Opacity
- Shadow Mode: Multiple, 25% Opacity
Mẹo nhỏ là khiến cho những cài đặt đủ cao để thấy một số khác biệt, nhưng vẫn không vượt quá mức.

Sau khi kết thúc với Bevel & Emboss , hãy đến Contour và bật nó lên. Contour làm cho Bevel & Emboss khỏe hơn một ít và hướng dẫn này đã chọn cài đặt Cone – Inverted .

Tiếp theo, bật Gradient Overlay . Các cài đặt như sau:
- Blend Mode: Overlay
- Opacity: 90
- Style: Linear
- Angle: 90
- Scale: 100

Cuối cùng, tỉ dụ đã bật Drop Shadow , để khiến cho nút trông “nổi” hơn một ít trên nền trắng của trang web hoặc blog. Một lần nữa, này là các cài đặt:
Structure
- Blend Mode: Multiple
- Opacity: 35
- Angle: 90
- Distance: 2
- Spread: 6
- Size: 8
Quality
- Contour: Linear
- Noise: 0
- Layer Knocks Out Drop Shadow: On
Bây giờ là lúc lưu các thông số kỹ thuật này dưới dạng Layer Style.
Bước 4: Lưu dưới dạng Layer Style

Khi bạn xong xuôi các cài đặt cho nút của mình, nó sẽ bắt đầu trông 3D hơn. Vì khả năng rất cao là bạn sẽ tạo nhiều nút 3D, nên cần tìm một cách nhanh chóng và dễ dàng để làm điều này.
Đây là cách thực hiện!.
Trước khi nhấp vào OK trong hộp thoại Layer Style , hãy nhấp vào New Style . Khi thực hành thao tác này, Photoshop sẽ đọng lại layer style (kiểu layer) mà bạn đã tạo cho nút của mình.
Nếu bạn sử dụng Photoshop CC, kiểu mới này sẽ được lưu vào phần Libraries, như có thể thấy ở trên. Rất mau chóng và đơn giản truy cập.
Bước 5: Cách sử dụng Layer Style đã lưu

Bây giờ, bạn đã thiết kế xong nút của mình và lưu nó dưới dạng Layer Style, hãy giám sát nó hoạt động trong tình trạng “up”. Điều này sẽ cắt giảm một nửa thời gian làm việc của bạn.
Đầu tiên, hãy tạo một nút khác ngay trên layer nút màu đỏ và thêm màu xanh lá cây để nhấn mạnh.

Tiếp theo, thay vì nhấp đúp vào chính layer đó để hiển thị hộp thoại Layer Styles, hãy nhấp đúp vào kiểu layer trong bảng điều khiển Libraries.
Khi bạn làm như vậy, Photoshop sẽ tự động áp dụng kiểu đã lưu cho layer chứa nút mới, trong khi vẫn giữ nguyên màu sắc và hình dạng của nó. Bây giờ, bạn có hai nút, một nút ở trạng thái “up” cùng một nút ở tình trạng “down”. Thực hiện điều ấy thật đơn giản!
Bước 6: Thêm văn bản vào nút

Tiếp theo, ta sẽ thêm văn bản vào nút.
Để thêm văn bản, tạo một layer mới ở trên hai layer nút. Nhấp vào công cụ Type để bắt đầu nhập.
Hướng dẫn này sẽ viết từ “subscribe” vì nó là thứ bạn thấy khá đều đặn trên các trang web và mạng xã hội.
Lựa chọn phông chữ cho nút tận gốc tùy thuộc vào bạn. Montserrat, Proxima Nova, Arial và Verdana đều là những lựa chọn thay thế được dùng rộng rãi và an toàn cho web.

Tuy nhiên, sau khi điều ấy được thực hiện, vẫn còn một vài thay đổi sắc sảo hơn mà bạn cần làm.
Đầu tiên, nhấp đúp vào layer chứa văn bản để làm hộp thoại Layer Style xuất hiện.
Tiếp theo, nhấp vào Inner Shadow. Bước này mang lại hiệu ứng trông giống như các chữ cái được khắc vào nút. Các cài đặt chuẩn xác mà thí dụ đã sử dụng cho hướng dẫn này là:
Structure
- Blend Mode: Multiply
- Opacity: 35
- Angle: 90
- Distance: 2
- Choke: 4
- Size: 1
Quality
- Contour: Linear
- Noise: 0

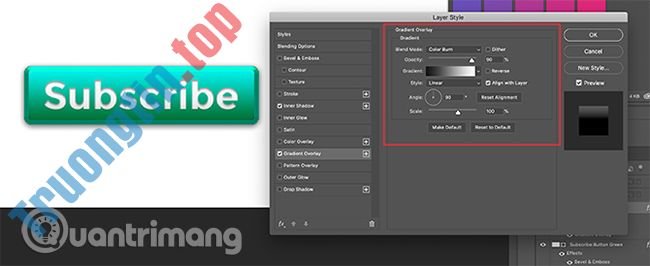
Tiếp theo, áp dụng Gradient Overlay cho những chữ cái đó, để khiến cho chúng “ăn nhập” hơn với phần nút. Một lần nữa, các cài đặt được áp dụng là:
- Blend Mode: Color Burn
- Opacity: 90
- Style: Linear
- Angle: 90
- Scale: 100
Bước 7: Hoàn thiện

Sau khi tạo kiểu cho phần văn bản này, nhất là nếu bạn mong muốn sử dụng lại nó, hãy chuyển sang New Style và lưu nó trước lúc bấm OK.
Sau đó, bạn cũng đều có thể mau chóng chuyển đổi qua giữa hai layer nút của mình, để xem các tình trạng “up” và “down” trông như thế nào.
Rất tuyệt phải không? Để lưu file, hãy đi tới File > Save As và lưu file với định hình phù hợp cho bất kỳ dự án nào đang thực hiện.
Bây giờ, bạn đã biết phương pháp tạo các nút 3D trong Photoshop. Bạn có thể sáng tạo để thiết kế các nút 3D phù hợp với nhu cầu của riêng mình. Và với các kỹ năng này, bạn có thể tạo nên một mặt hàng không chỉ chất lượng mà còn mang dấu ấn cá nhân rõ nét.
Nếu bạn mong muốn biết về những điều khác có thể làm với chương trình này, hãy xem thêm bài viết: Cách xóa nền trong Photoshop.
Chúc bạn thực hiện thành công!
- Cách tạo hệ thống lưới tùy chỉnh trong Photoshop
- Cách tạo viền chữ trong Photoshop
- Cách xóa vết bẩn trên áo bằng Photoshop
- Cách đổi màu phông nền trong Photoshop
Adobe Photoshop,Photoshop,mẹo Photoshop,nút 3D,cách tạo các nút 3D bằng Adobe Photoshop
Nội dung Cách tạo các nút 3D bằng Adobe Photoshop được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Cách bật/tắt tùy chọn Allow Wake Timers trong Windows 10
- Có nên mua đế tản nhiệt laptop không?
- 【Canon】 Trung tâm nạp mực máy in laser trắng đen Canon LBP6650dn
- Top 10 Địa Chỉ Sửa màn hình laptop Ở Tại Quận Phú Nhuận Tphcm
- Địa Chỉ Cài Win Ở Phường Phường 3 Quận 11