Photoshop cũng có thể làm không ít điều hơn là chỉ chỉnh sửa ảnh. Nó không phải là công cụ hùng cường như Illustrator hoặc InDesign nhưng nó vẫn có khả năng thiết kế những thứ đơn giản. Hôm nay, bài lược dịch từ bài viết của người sáng tác Harry Guinness sẽ chỉ cho bạn cách tạo một logo hình học dễ dàng trong Photoshop.
Một logo chỉn chu và hiện đại rất dễ tạo và trông cũng rất tuyệt vời. Nếu bạn có một doanh nghiệp nhỏ và chẳng thể thuê một nhà thiết kế chuyên nghiệp, bạn cũng có thể tự mình thiết kế một logo. Bài viết sẽ tạo một logo mẫu cho doanh nghiệp trong lĩnh vực nhiếp ảnh. Sau đó, bạn cũng có thể có thể sử dụng mọi thứ các công cụ và thủ thuật trong bài viết để tạo logo của riêng mình.
Cách thiết kế một logo đơn giản trong Photoshop
- Bắt đầu với các ý tưởng
- Các bước thiết kế một logo đơn giản trong Photoshop
- Bước 1: Thiết lập Canvas
- Bước 2: Xây dựng hình dạng cơ sở
- Bước 3: Định vị các hình dạng
- Bước 4: Tô màu
- Bước 5: Thêm văn bản
- Bước 6: Thử một số biến thể không giống nhau
Bắt đầu với các ý tưởng
Phần khó nhất của thiết kế logo là bắt đầu với những ý tưởng tốt. Tác giả thực hiện rất nhiều album ảnh phiêu lưu trong dịp đông nên muốn logo của mình bộc lộ điều đó. Sau khi suy nghĩ về các ý tưởng khác nhau, tác giả sử dụng hình tam giác dễ dàng làm những ngọn núi. Điều này sẽ làm cho logo nhìn có vẻ gọn gàng và hiện đại, khi đang vẫn thể hiện được ý tưởng mà người sáng tác mong muốn.

Khi bạn đem ra ý tưởng cho logo của mình, hãy suy nghĩ về những gì bạn mong muốn nó đại diện. Phác họa một vài ý tưởng trên giấy – nó mau hơn việc sử dụng Photoshop – và thử các hình dạng khác nhau. Vòng tròn, hình vuông, hình tam giác và các hình dạng phức tạp khác rất dễ để thao tác và phối hợp trong Photoshop. Ví dụ chỉ sử dụng ba hình tam giác nhưng bạn cũng có thể sử dụng và phối hợp bất kỳ hình dạng nào bạn thích.
Một khi bạn đã có ý tưởng về những gì sẽ có trong logo, hãy bắt đầu thể hiện nó trong Photoshop.
Các bước thiết kế một logo đơn giản trong Photoshop
Bước 1: Thiết lập canvas
Bắt đầu bằng cách tạo một tư liệu mới. Đối với logo trong ví dụ, người sáng tác đã tạo một canvas (khung nền ảnh) hình vuông kích thước 1000 pixel x 1000 pixel. Điều này mang lại sự linh hoạt khi làm việc với một vài cấu hình khác nhau.

Tiếp theo, bạn cần tạo một số đường cơ sở để xác định các nhân tố cho logo dễ dàng hơn. Chuyển đến phần View > New Guide và tạo đường cơ sở Horizontal và Vertical ở mức 50%. Bạn cũng có thể có thể tạo thêm đường cơ sở nếu cần.
Bước 2: Xây dựng hình dạng cơ sở
Đối với logo này, người sáng tác sử dụng ba hình tam giác vuông. Cách dễ dàng nhất để tạo chúng là bắt đầu với hình vuông.

Chọn công cụ Rectangle Tool (phím tắt của nó là U) và chọn Shape. Giữ phím Shift để không thay đổi tỷ suất và vẽ một hình vuông có kích cỡ khoảng 220 pixel ở bất kỳ địa thế nào trên canvas.

Tiếp theo, chọn Pen Tool và bấm vào anchor point (điểm neo) dưới cùng bên phải của hình vuông bạn vừa vẽ. Thao tác này sẽ xóa điểm neo và biến hình vuông thành hình tam giác vuông.
Sử dụng phím tắt Photoshop Command hoặc Control + T để chuyển đổi địa thế của hình tam giác đó. Hãy xoay nó để góc vuông hướng lên trên.

Với công cụ Move (phím tắt là V) xác định dạng tam giác sao cho góc vuông nằm ngay giữa khung hình.
Bước 3: Định vị các hình dạng
Bây giờ hình tam giác cơ sở đã được xây dựng, chọn và nhân bản nó (bằng phím tắt Command hoặc Control + J ) hai lần.

Chọn một hình tam giác và xác định nó vào chính xác vị trí như hình dưới đây bằng công cụ Move.

Chọn hình tam giác khác và chuyển đổi kích thước của nó, sao cho kích cỡ này tăng lên 125% theo cả chiều dọc và chiều ngang. Với công cụ Move, đặt địa thế cho nó sao cho cạnh huyền nằm trên cùng đường thẳng với cạnh huyền của hai tam giác còn sót lại và góc vuông của tam giác trùng với đường cơ sở trung tâm.

Bước 4: Tô màu
Để tạo nên cảm giác về chiều sâu, người sáng tác muốn những ngọn núi ở gần có màu tối hơn so với ngọn núi ở đằng xa. Chọn công cụ Rectangle và sau đó chọn một trong những hình tam giác đã tạo. Thay đổi Fill và Stroke thành màu đen. Làm tựa như với tam giác còn lại.

Đối với hình tam giác lớn nhất, thay đổi Fill và Stroke thành màu xám đậm. Logo trong ví dụ đã sử dụng màu #404040. Nếu hình tam giác này xuất hiện phía trên một trong các hình tam giác có màu đen, hãy kéo hình tam giác đó xuống cuối layer stack (ngăn xếp lớp).
Bước 5: Thêm văn bản
Với hình dạng logo thực tiễn đã được thực hiện, lúc này là lúc thêm văn bản. Với công cụ Text (phím tắt là T), nhấp vào một đâu đó trên canvas và nhập tên doanh nghiệp của bạn; trong tỉ dụ này, đó là Harry Guinness Photography.

Căn giữa văn bản và chọn phông chữ phù phù hợp với giao diện bạn đang thực hiện. Ví dụ chọn phông chữ Gotham Bold. Với công cụ Move và Transform, định vị văn bản để nó phù hợp với logomark (hình minh họa).
Để hoàn thành và phối hợp văn bản với hình minh họa ở trên, tác giả đã thay đổi màu của từ Photography thành cùng màu xám đậm đã sử dụng cho hình tam giác lớn.
Bước 6: Thử một số biến thể khác nhau
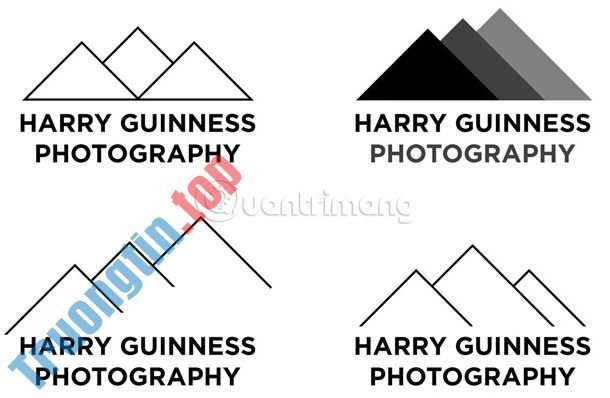
Bí quyết để thiết kế ra một logo tốt là gắng gượng thử các biến thể khác nhau. Bạn không thể có logo hoàn hảo ngay lần đầu tiên. Khi làm việc với logo này, tác giả đã thử tải các biến thể có cùng ý tưởng khác. Bạn có thể thấy chúng trong hình minh họa bên dưới.

Một số biến thể sẽ khá ổn, một số khác thì không. Bí quyết là phối hợp tất cả tất cả có thể với nhau. Khi bạn đã xong xuôi biến thể đầu tiên, hãy quay lại và xem bạn cũng đều có thể thực hành những thay đổi nào. Nếu bạn đã sử dụng màu sắc khác, hãy thử đổi sang màu đen và trắng. Nếu bạn vừa sử dụng đường kẻ, hãy thử đổi sang một hình dạng khác và ngược lại. Hãy tiếp tục thử nghiệm cho đến khi bạn có kết quả ưng ý!
Vì Photoshop là một chương trình mạnh mẽ, nên có rất ít điều bạn chẳng thể thực hành với nó. Tạo một logo đơn giản chỉ sử dụng phần nào nhỏ các công cụ thiết kế có sẵn. Nếu bạn đoái hoài đến việc học thêm các chuyên môn thiết kế nâng cao, hãy tìm hiểu và chọn cho mình một lớp học thiết kế chuyên nghiệp.
Hãy chia sẻ những logo mà bạn đã tạo bằng chỉ dẫn trong bài viết này hay đưa ra bất kỳ câu hỏi nào bạn có trong phần bình luận bên dưới nhé!
Chúc bạn thành công!
Xem thêm:
- Cách dùng DesignEvo thiết kế logo trực tuyến
- Cách dùng AAA Logo thiết kế logo chuyên nghiệp
- Cách tạo logo bằng Logo Foundry trên Android, iOS
- Cách tạo texture trong Photoshop CC
Photoshop,logo,thiết kế logo,thiết kế logo bằng Photoshop,cách thiết kế logo trong Photoshop,Cách sử dụng photoshop để thiết kế logo,Thiết kế logo đẹp bằng photoshop,Hướng dẫn thiết kế logo bằng photoshop,cách làm logo bằng photoshop
Nội dung Cách thiết kế một logo đơn giản trong Photoshop được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Cách tải Mangatoon cho máy tính
- Địa Chỉ Cài Win Ở Đường Huỳnh Khương Ninh Quận 1
- Đánh giá Linksys EA6350: Smart WiFi router băng tần kép tốt, giá rẻ
- Cách sửa lỗi chia sẻ ảnh Instagram lên Facebook
- Cửa Hàng Sửa Máy Tính Ở Xã Bình Lợi Huyện Bình Chánh