Thông thường, bạn sẽ bắt đầu phát triển một trang web trong 1 máy server cục bộ, sau đó, upload nó lên một trang staging (kiểm thử). Khi mọi thứ được xác nhận, bạn sẽ đẩy trang web đến live server. Mọi thứ nghe có vẻ đơn giản, nhưng trên thực tế, việc phát triển một trang web cũng có thể là một qui trình rất dài.
Trong bài viết này, Truongtin.top sẽ xem cách tiến hành và cấu hình các thời kì này 1 cách hữu hiệu khi phát triển trang web trên WordPress, bằng cách sử dụng một plugin tiện dụng có tên WP Local Toolbox.
Khi plugin được kích hoạt, nó sẽ hiển thị một số hằng PHP. Các hằng này cho thấy bạn hiện đang ở trong một trang web live hay trong trang web cục bộ, đảm bảo các plugin không cần có trong 1 thời kì nhất định vẫn bị vô hiệu hóa và thông báo cho bạn khi nội dung mới được thêm vô trang web live.
Giai đoạn phát triển
Đây là nơi bắt đầu. Bạn thành lập trang web của mình trong 1 localhost – một máy chủ web chạy trong máy tính. Nếu đang sử dụng OS X, bạn cũng có thể có thể đơn giản thiết lập một localhost với MAMP. Người dùng Windows có thêm 1 vài tùy chọn như MAMP (cho Windows), WAMP và XAMPP.
Ở thời kì này, bạn có thể sử dụng các công cụ phát triển như Codekit, Grunt hoặc Gulp. Bạn có thể làm việc cùng với các đồng nghiệp của mình, bằng cách sử dụng tính năng khống chế phiên bản Git. Bạn cũng cũng có thể có thể tự do thực hành một số thử nghiệm và tạo nên các lỗi mà không gây nên thiệt hại gì.
Trong giai đoạn phát triển, bạn được khuyến khích kích hoạt WP_DEBUG và cài đặt một vài plugin WordPress như Query Monitor, RTL Tester và User Switching, ngoài các plugin sẽ triển khai trong trang web live. Một vài plugin bổ sung trong số này nhằm tạo điều kiện thuận lợi cho quá trình phát triển cũng giống thử nghiệm. Lưu ý rằng ta sẽ không kích hoạt các plugin này tại trang staging hoặc live.
Mở wp-config.php và thêm dòng bên dưới sau define('WP_DEBUG', true); :
define('WP_DEBUG', true); define('WPLT_SERVER', 'dev');
Dòng này đánh dấu cài đặt WordPress của bạn trong localhost là “ development” (đang trong thời kì phát triển). Khi đăng nhập vào bảng điều khiển WordPress, bạn sẽ thấy rằng thanh Admin, theo mặc định, hiện trả về màu xanh lá cây, với máy chủ được ghi là DEV SERVER.
Việc đánh dấu cài đặt WordPress thành dev kích hoạt tùy chọn “Discourage search engines from indexing this site” , ngăn trang web vô tình bị index trong Search Engine (công cụ tìm kiếm).

Nếu không muốn màu xanh lá cây mặc định, bạn cũng có thể thay đổi nó bằng phương pháp định vị WPLT_COLOR. Màu sắc cũng có thể được định vị bằng một từ khóa màu hoặc với định hình Hex như dưới đây.
define('WPLT_COLOR', '#7ab800');
Ngoài ra, bạn cũng có thể muốn hủy kích hoạt một vài plugin không cần thiết trong công đoạn phát triển, như plugin tạo bộ nhớ cache, plugin sao lưu và Akismet.
Để làm như vậy, chỉ định từng plugin trong một array với WPLT_DISABLED_PLUGINS:
define('WPLT_DISABLED_PLUGINS', serialize( array( 'w3-total-cache/w3-total-cache.php', 'akismet/akismet.php', ) ));Â
Giai đoạn Staging
Trang staging là chỗ bạn kiểm tra trang web của mình. Lý tưởng nhất là trong một môi trường gần tương tự với nội dung trang web live (nội dung, đặc tính kỹ thuật của máy chủ, v.v…) để tìm ra được các lỗi mà bạn cũng đều có thể đã bỏ lỡ trong thời kì phát triển.
Trang web thường chỉ có thể được truy cập bởi một số người cho dù là cả khách hàng, để hiển thị cho họ phiên bản cuối cùng của trang web.
Một số plugin được hủy kích hoạt, chẳng hạn như các plugin mà bạn đã sử dụng trong giai đoạn phát triển, plugin tạo bộ nhớ cache và plugin sao lưu. Trang staging có thể được đặt trong 1 domain phụ, thí dụ staging.coolsite.com hoặc trong một domain riêng như coolsitestaging.com.
Bạn “định nghĩa” trang staging trong wp-config.php như sau.
define('WP_DEBUG', true); define('WPLT_SERVER', 'testing'); define('WPLT_DISABLED_PLUGINS', serialize( array( 'w3-total-cache/w3-total-cache.php', 'akismet/akismet.php', 'debug-bar/debug-bar.php', 'debug-bar-extender/debug-bar-extender.php', 'debug-bar-console/debug-bar-console.php', 'simply-show-ids/simply-show-ids.php', 'monster-widget/monster-widget.php', 'theme-check/theme-check.php', 'wordpress-beta-tester/wp-beta-tester.php', ) ));
Bây giờ, đặt máy chủ là staging hoặc testing. Màu thanh Admin giờ đây sẽ chuyển sang màu cam.
Ở thời kì này, bạn cũng cũng đều có thể hủy kích hoạt một vài plugin đã sử dụng trong giai đoạn phát triển. Một vài plugin phát triển khác được giữ nguyên ở trạng thái kích hoạt và WP_DEBUG cũng đã được bật vì bạn cần phát hiện lỗi trong lúc kiểm tra trong staging server.

Giai đoạn Live
Đây là giai đoạn cuối cùng, nơi bạn xuất bản trang web của mình trong một live server và sẽ cho phép mọi người xem trang web. Trong giai đoạn này, bạn cũng nên hủy kích hoạt tất cả các plugin để phát triển và cuối cùng kích hoạt plugin tạo bộ nhớ cache và sao lưu, v.v…
define('WP_DEBUG', false); define('WPLT_SERVER', 'live'); define('WPLT_DISABLED_PLUGINS', serialize( array( 'developer/developer.php', 'debug-bar/debug-bar.php', 'debug-bar-extender/debug-bar-extender.php', 'debug-bar-console/debug-bar-console.php', 'simply-show-ids/simply-show-ids.php', 'regenerate-thumbnails/regenerate-thumbnails.php', 'rewrite-rules-inspector/rewrite-rules-inspector.php', 'rtl-tester/rtl-tester.php', 'user-switching/user-switching.php', 'monster-widget/monster-widget.php', 'theme-check/theme-check.php', 'query-monitor/query-monitor.php', 'wordpress-beta-tester/wp-beta-tester.php', ) ));
Trong thời kì Live, thanh Admin mặc định chuyển thành màu đỏ (điều này cũng đều có thể thay đổi). Theo dõi nội dung mới trong live server để cập nhật cơ sở dữ liệu máy chủ thử nghiệm với nội dung mới như trong live server. Điều đó sẽ giúp việc kiểm tra chuẩn xác hơn và đáp ứng rằng nội dung mới được hiển thị OK.
Thêm dòng sau vào live server wp-config.php để thi hành điều đó:
define('WPLT_NOTIFY','me@outlook.com');
Sau khi thiết lập, bạn sẽ thu được thông báo qua email mỗi khi khách hàng thêm nội dung mới (bài đăng và trang) vào live server.
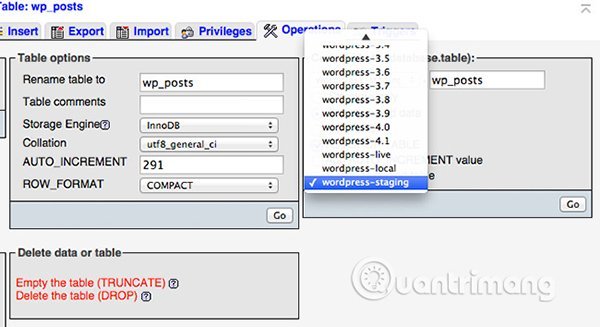
Nếu máy server thí nghiệm và live server được host trong và một server, hãy truy cập phpMyAdmin. Sau đó, chọn cơ sở dữ liệu wp_posts và chọn tab Operations. Trong hộp Copy table to (database.table) , chọn cơ sở dữ liệu trang staging và đáp ứng rằng tùy chọn Add DROP TABLE được chọn, để nó sẽ ghi đè lên cơ sở dữ liệu hiện có.

Mọi việc đã hoàn tất. Bây giờ, bạn đã có các giai đoạn được tổ chức hợp lý để phát triển một trang web WordPress. Mỗi người có đẳng cấp làm việc của riêng mình, vì vậy hãy thoải mái chia sẻ quy trình làm việc tốt nhất của bạn khi ở trong thời kì staging và những công cụ bạn đang sử dụng trong phần bình luận bên dưới nhé!
Chúc bạn thành công!
WordPress, phát triển WordPress, môi trường staging, cách thiết lập môi trường staging, cách thiết lập môi trường staging để phát triển WordPress
Nội dung Cách thiết lập môi trường staging để phát triển WordPress được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Nên chọn ổ SSD SATA hay PCIe?
- Dịch Vụ Sửa Máy Tính Đường Lê Duẩn Quận 1
- Nạp Mực Máy In Đường Bùi Hữu Nghĩa Quận 5
- Khắc phục lỗi không thể xoá file hoặc thư mục OneDrive
- Địa chỉ Thay Bàn Phím Laptop Acer Aspire E1-510