Trong phần thứ ba của loạt bài này, hãy tìm hiểu cách kết thúc cấu trúc trang với các thẻ HTML phù hợp để định kiểu trong tương lai, cũng như thêm liên kết đến trang thứ hai và những trang web bên ngoài.
Chú thích: Các phần tải xuống kể cả bộ Creative Cloud Libraries và các file dự án cho loạt bài hướng dẫn này. Bạn có thể tiếp tục xây dựng trên file bắt đầu của mình trong phần 1 hoặc điều phối đến thư mục có liên quan để sử dụng file bắt đầu cho từng phần.
- Hướng dẫn tạo website bằng Dreamweaver CC phần 1
- Hướng dẫn tạo website bằng Dreamweaver CC phần 2
Chào mừng bạn đến với phần 3 của loạt bài chỉ dẫn về việc xây dựng một trang web đơn giản và mang tính đảm bảo với Dreamweaver CC 2015. Trong phần này, bạn sẽ thêm các yếu tố cấu trúc HTML5 vào trang để chuẩn bị định kiểu cho những phần khác nhau. Bạn cũng sẽ tìm hiểu cách thêm liên kết đến trang thứ hai và các trang web bên ngoài. Sau đó, bạn sẽ thêm nội dung vào trang thứ 2 hiện đang trống.
Lưu ý : Internet Explorer 8 và những trình duyệt cũ khác không hiểu các nhân tố HTML5, vì vậy dự án đã kết thúc sẽ không hiển thị chuẩn xác trong những trình duyệt này. Quyết định không bổ trợ các trình duyệt cũ hơn để tránh khiến cho chỉ dẫn này trở nên phức tạp hơn là điều tận gốc cần thiết. Nếu bạn cần hỗ trợ các trình duyệt cũ hơn, hãy tìm lời khuyên trong diễn đàn hỗ trợ Dreamweaver chính
Link tham khảo:
https://forums.adobe.com/community/dreamweaver
Tạo website bằng Dreamweaver CC phần 3 – Thêm các nhân tố cấu trúc và liên kết
- Sử dụng bảng điều khiển DOM để thêm các phần tử cấu trúc
- Tạo liên kết
- Sử dụng bảng điều khiển DOM để sao chép và thêm các nhân tố vào trang thứ hai
- Thêm nội dung văn bản chính vào các phần tử trống
- Thêm liên kết đến trang thứ hai
Sử dụng bảng điều khiển DOM để thêm các phần tử cấu trúc
Mặc dù mọi thứ nội dung văn bản hiện đã được thêm nữa trang chủ và định dạng, bạn vẫn cần thêm một số thẻ HTML khác để tạo cấu trúc logic cho trang. Các thẻ này sẽ hoạt động như những container cho những phần khác nhau của trang, cho phép bạn định kiểu chúng 1 cách độc lập.
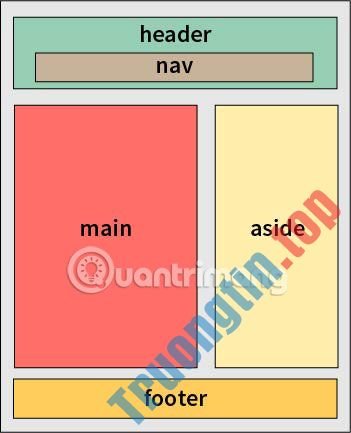
Hình bên dưới cho biết trang sẽ được cấu trúc như thế nào. Phần header và footer sẽ luôn nối dài theo toàn bộ chiều rộng của lớp wrapper
Trên độ sắc nét màn hình lớn, hầu hết nội dung của trang sẽ có hiển thị dưới dạng hai cột, nhưng trên màn hình nhỏ hơn, nội dung ở cột bên phải sẽ có đặt xuống bên dưới cột bên trái.

Bạn sẽ sử dụng bảng điều khiển DOM để thêm cấu trúc này vào trang. DOM là viết tắt của Document Object Model, giúp trình duyệt xác định các phần khác nhau của trang. Nếu bạn chưa quen với việc phát triển web hoặc nếu trước đấy bạn chưa từng tìm hiểu sâu về code HTML, thì bảng điều khiển DOM mới đầu có vẻ khiến bạn thấy hơi đáng sợ. Nhưng bảng điều khiển DOM là một công cụ cực hùng mạnh để kiểm tra và kiểm soát cấu trúc của 1 trang web.
1. Với index.html mở trong cửa sổ Document, hãy xem bảng điều khiển DOM. Theo mặc định, nó nằm ngay nửa dưới của tập thể nhóm bảng điều khiển ở bên phải màn hình trong không gian làm việc Design. Nếu cần, hãy nhấp vào tab DOM để đưa nó lên trên. Bạn cũng có thể mở bảng điều khiển DOM bằng phương pháp vào Window > DOM hoặc bằng phím tắt Ctrl + / (Windows) hoặc Cmd + / (Mac).

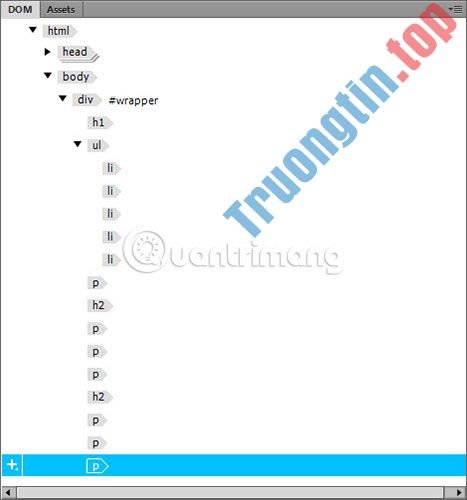
Một số mục trong bảng điều khiển DOM cũng có thể có thể bị thu gọn. Bạn có thể mở rộng chúng bằng cách nhấp vào hình tam giác ở bên trái của thành phần đó. Các nhân tố được lồng bên trong sẽ thụt lề vào bên phải. Ví dụ, phần tử h1 được lồng bên trong div với ID wrapper và các phần tử li được lồng bên trong thành phần ul.
Các thành phần được lồng bên trong phần nào tử khác được gọi là thành phần con (child element/child). Phần tử bên ngoài được coi là cha (parent). Các nhân tố ở cùng cấp được xem là thành phần anh em (sibling). Vì vậy, bảng điều khiển DOM có thể được nghĩ là nơi hiển thị cấu trúc của trang. Tương tự, các thành phần lồng bên trong được gọi là hậu duệ (descendant) của các thành phần bên phía ngoài (ancestor).
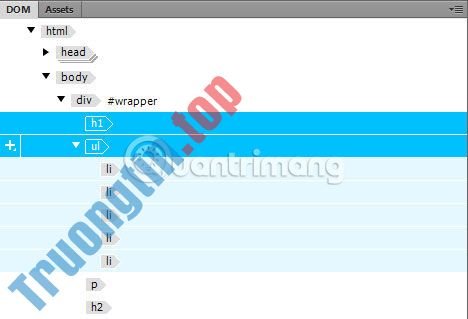
2. Trong bảng điều khiển DOM, chọn phần tử h1. Sau đó giữ phím Shift để chọn thành phần ul. Các thành phần được chọn sẽ được highlight bằng màu xanh sáng. Nếu thành phần ul được mở rộng, các phần tử li được lồng bên trong cũng luôn phải được highlight bằng màu xanh lam nhạt hơn. Điều này chỉ ra rằng bước tiếp theo sẽ ảnh hưởng đến các thành phần con li cũng như phần tử cha ul.

Lưu ý : Khả năng chọn nhiều phần tử trong bảng điều khiển DOM là tính năng mới trong Dreamweaver CC 2015.2. Các chỉ dẫn trong phần này sẽ không hoạt động với những phiên bản cũ hơn của Dreamweaver.
3. Nhấn vào nút cộng ở bên trái của ul và chọn Wrap Tag.

4. Một cặp trường có thể chỉnh sửa mở bên trên phần tử h1. Thẻ mặc định được đề nghị bởi Dreamweaver là div. Thay thế nó bằng phương pháp gõ tiêu đề trong trường bên trái. Ngay khi bạn bắt đầu nhập, các code hint (gợi ý code) sẽ xuất hiện. Bạn cũng đều có thể chọn header bằng phím mũi tên hoặc chuột.
Để trường cũng có thể chỉnh sửa này ở phần trống bên phải. Đây là chỗ bạn có thể chỉ định ID hoặc lớp cho phần tử, nhưng ngày nay bạn chưa cần đến.
Nhấn Enter / Return hai lần để xác nhận chỉnh sửa. Các thành phần được chọn hiện lồng bên trong phần tử
5. Chọn phần tử ul trong bảng điều khiển DOM và nhấp vào nút cộng ở bên trái. Lần này bạn có nhiều tùy chọn hơn vì chỉ phần nào tử duy nhất (và các thành phần con của nó) được chọn.

6. Chọn Wrap Tag và nhập nav trong trường bên trái. Để trống trường bên phải.
7. Chọn thành phần p đầu tiên ngay sau ul. Bạn có thân xác nhận rằng bạn đã chọn đúng thành phần bằng phương pháp xem trong Live View hoặc Code View. Đoạn bắt đầu ” Bayside Beat keeps…” sẽ có highlight.
8. Nhấp vào nút cộng và chọn Wrap Tag. Chấp nhận div làm giá trị được đề xuất trong trường bên trái và nhập #hero vào trường bên phải. Bước này xong xuôi đoạn trong với ID hero.
Lần này, Dreamweaver không tự động tạo một bộ chọn trong biểu định kiểu cho ID. Lần duy nhất bộ chọn được tạo tự động là lúc bạn sử dụng Element Display để gán ID hoặc lớp cho một phần tử.
9. Sử dụng và một kỹ thuật, lồng phần tử h2 trước mắt và ba thành phần p tiếp theo trong 1 thành phần HTML bằng phương pháp nhập main vào trường bên trái.
Sau đó, lồng phần tử h2 kế đến và hai đoạn sau trong phần nào tử cha, bằng cách gõ aside trong trường bên trái.
10. Cuối cùng, lồng đoạn cuối cùng vào trong phần nào tử bằng cách nhập footer vào trường bên trái.
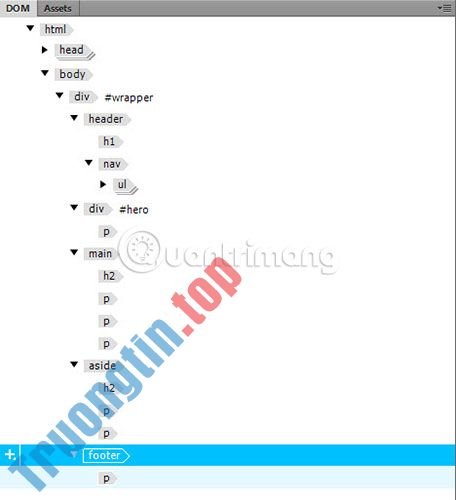
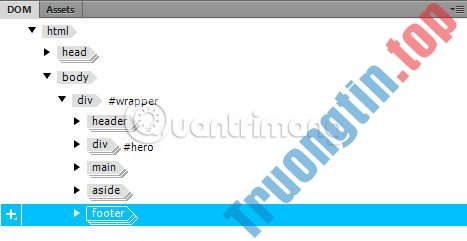
Khi bạn đã hoàn thành, bảng điều khiển DOM sẽ trông giống như hình bên dưới.

11. Xác minh độ chuẩn xác của cấu trúc bằng phương pháp nhấp vào các hình tam giác thu gọn các phần tử lồng bên trong. Bảng điều khiển DOM lúc này trông giống như sau.

12. Lưu index.html.
Cấu trúc trong bảng DOM giờ đây khớp với phác thảo được hiển thị trong hình 1 ở đầu phần này, nhưng với một yếu tố được bổ sung. Có một với ID hero giữa các phần tử và
Xây dựng cấu trúc HTML như thế này dường như còn lâu mới tạo nên một thiết kế hấp dẫn, nhưng điều cần có là phải đặt nền tảng vững bền để định kiểu cho trang web. Việc đáp ứng các thành phần con được lồng chính xác trong số thành phần cha cho phép bạn định kiểu từng phần của trang dưới dạng một nhóm kết hợp.
Các thành phần
Tạo liên kết
Liên kết, hay gọi chính xác là siêu liên kết (hyperlink), là yếu tố làm cho các trang web trở nên mạnh mẽ. Bạn cũng đều có thể liên kết đến các phần không giống nhau của và một trang web hoặc đến các trang web hoàn toàn riêng biệt. Trong phần này, bạn sẽ chuyển đổi bản kê các dấu đầu dòng (bullet) thành các liên kết nội bộ (internal link), cũng giống thêm 1 số liên kết bên ngoài (external link) vào nội dung văn bản chính.
1. Chọn bullet đầu tiên (Home) và bấm đúp vào văn bản để chuyển qua chế độ Edit.
2. Khi bạn chọn văn bản trong chế độ Edit, ba biểu tượng nhỏ xuất hiện ở ở trên bên trái của văn bản. Với toàn bộ từ đã chọn, nhấp vào biểu trưng link để hiển thị trường mà bạn cũng có thể có thể nhập liên kết.

3. Mặc dù bạn cũng đều có thể nhập giá trị của liên kết trực diện vào trường, nhưng khi tạo liên kết nội bộ, tốt hơn là nhấp vào biểu trưng thư mục ở bên phải để mở hộp thoại Select File.
Chọn index.html trong site root Bayside (sử dụng nút Site Root, nếu bạn không chắc chắn) và bấm OK (Windows) hoặc Open (Mac). Sau đó bấm liên tiếp vào đường viền màu cam để né khỏi chế độ Edit. Home giờ đây có màu xanh và đã được gạch chân, cho thấy đó là một liên kết.
Việc sử dụng hộp thoại Select File thay vì nhập trực diện tên file có vẻ không thực sự cần thiết, nhưng nó đảm bảo rằng đường dẫn đến file đích được viết và định hình chính xác.
4. Lặp lại bước trước đấy với bullet kế đến (Sights) và liên kết đến sights.html.
5. Không còn lại trang nào cho 3 bullet còn lại. Nhập # trong trường liên kết để tạo link giả.
6. Nhấp đúp vào đoạn trước mắt sau “Riding the Cable Cars” và chọn Fisherman’s Wharf . Bước này sẽ liên kết đến một trang web bên ngoài, vì thế bạn cần nhập URL đầy đủ vào trường liên kết. Thêm giá trị sau: http://www.fishermanswharf.org/.
7. Tạo các liên kết bên phía ngoài trong khúc đầu tiên sau “Cable Car Tips” cho hệ thống tàu điện ngầm Muni Passport và BART. Bạn cũng có thể tìm thấy các URL trong index.docx và index.rtf, thuộc thư mục Content của các file mẫu.
Một lỗi thông dụng khi liên kết đến một trang web bên phía ngoài là bỏ qua http:// hoặc https:// ở đầu URL. Nếu làm như vậy, trình duyệt sẽ coi nó như 1 liên kết nội bộ và gắng gượng tìm trang trong website. Cách đáng tin cậy nhất để tạo liên kết ngoài là sao chép URL từ thanh địa chỉ trình duyệt và dán nó vào trường liên kết trong Dreamweaver.
Sử dụng bảng điều khiển DOM để sao chép và thêm các yếu tố vào trang thứ hai
Bây giờ tất cả nội dung văn bản và liên kết đã được thêm vô đầu trang tiên, đã đến lúc bắt đầu làm việc trên trang thứ hai. Bảng điều khiển DOM làm cho chuyện sao chép các yếu tố thông dụng và xây dựng cấu trúc trang nhẹ dịu hơn.
1. Lưu index.html nếu bạn chưa làm điều này, rồi giữ phím Ctrl (Windows) hoặc phím Cmd (Mac), chọn các yếu tố header và footer trong bảng điều khiển DOM. Các thành phần được lồng bên trong header và footer sẽ có chọn tự động, nhưng hãy đáp ứng không có phần tử nào khác.
2. Nhấn chuột phải vào một trong số phần tử đã chọn và chọn Copy từ menu ngữ cảnh.

3. Mở sights.html trong cửa sổ Document bằng phương pháp bấm đúp vào tên của nó trong bảng điều khiển Files.
4. Với sights.html là tư liệu đang hoạt động, chọn body trong bảng điều khiển DOM, nhấn chuột phải và chọn Paste as Child . Điều này lồng các phần tử được sao chép bên trong thẻ của trang thứ hai.

5. Chọn cả 2 yếu tố header và body (nhưng không chọn body), nhấp vào nút cộng và chọn Wrap Tag. Thao tác này lồng những phần tử được chọn trong 1 div và để cả 2 trường trong bảng DOM mở để chỉnh sửa.
Nhấp vào bên trong trường bên phải, nhập #wrapper và nhấn Enter / Return để xác nhận chỉnh sửa.
6. Chọn header, nhấp vào nút cộng và chọn Insert After. Trong trường bên trái, thay thế div bằng main và nhấn Enter / Return hai lần để thi hành thay đổi.
7. Chọn phần tử main mà bạn vừa chèn, nhấp vào nút cộng và chọn Insert After. Thay đổi tên của thành phần thành aside.
Cấu trúc HTML cho trang thứ hai đã hoàn tất.
Thêm nội dung văn bản chính vào các thành phần trống
Với cấu trúc HTML được hoàn thành, bạn đã sẵn sàng để thêm nội dung văn bản chính vào trang thứ hai. Các thành phần và chứa văn bản giữ chỗ. Để đáp ứng rằng nội dung từ file bên ngoài được dán vào đúng vị trí, trước tiên bạn phải định dạng chữ giữ chỗ.
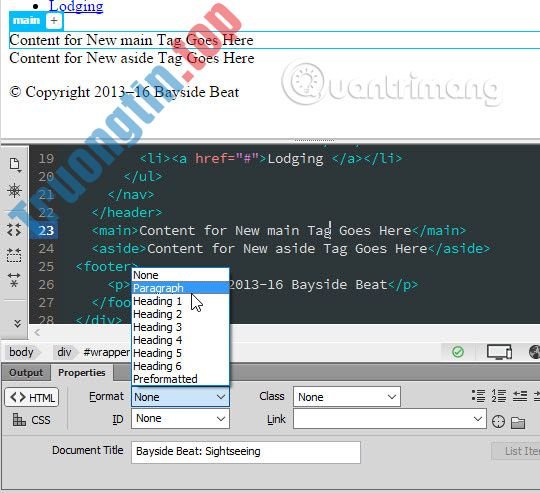
1. Trong Live View, nhấn vào bất kể nơi nào trong văn bản giữ chỗ của phần tử, sau đó chọn Paragraph từ menu Format trong Property Inspector.

2. Mở sights.docx từ thư mục Content (sử dụng sights.rtf nếu bạn không có quyền truy cập vào Microsoft Word để sao chép heading trước mắt và 6 đoạn sau vào clipboard).
3. Quay trở lại Dreamweaver. Đảm bảo đoạn bạn đã định hình ở bước 1 vẫn được chọn. Element Display sẽ đọc p , chứ không phải main.

Bước đây là cần có vì nội dung được dán từ một file bên ngoài được thêm vào, sau khi lựa chọn ngày nay ở cùng cấp độ phân cấp HTML.
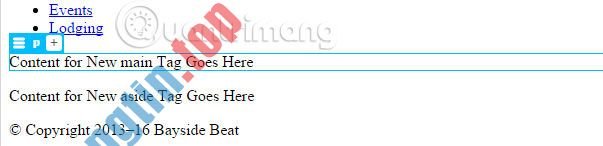
Với đoạn được chọn trong Live View, dán văn bản được sao chép từ tư liệu bên phía ngoài (sử dụng Paste Special, nếu bạn dán văn bản rich text và sử dụng Quick Property Inspector để chuyển đoạn trước mắt thành heading.
4. Sau khi nội dung mới được thêm vào, chọn đoạn văn bản đặt chỗ và xóa nó.
5. Sử dụng cùng một kỹ thuật, sao chép và dán văn bản còn sót lại từ sights.docx hoặc sights.rtf (từ “Tourist Information” thành “on a Segway” ) vào phần tử. Nếu bạn đang sử dụng file định dạng rich text, hãy định hình “Tourist Information” và “Sightseeing Tours” làm các heading.
6. Lưu sights.html.
Định dạng chữ giữ chỗ và sau đó xóa nó là bước cần có vì Dreamweaver dán nội dung từ một file bên ngoài dưới dạng sibling của phần tử được chọn. Nếu bạn không thi hành bước này, mọi thứ các heading và đoạn được dán sẽ theo sau hoặc thay vì được lồng vào bên trong. Dreamweaver chỉ hiển thị Position Assist Dialog khi sử dụng menu hoặc bảng điều khiển Insert.
Thêm liên kết đến trang thứ hai
Để kết thúc nội dung của sights.html, bạn phải tạo một số liên kết trong văn bản. Liên kết đến các trang web bên ngoài khác nhau bằng phương pháp dùng các URL được cung cấp trong sights.docx và sights.rtf. Nếu bạn phải bất kỳ hướng dẫn nào, hãy xem phiên bản sights.html trong thư mục part3 của file mẫu.
Link tải:
https://shared-assets.adobe.com/link/20ff2162-aeaa-4b73-74fa-df7bfbbd5572
Bây giờ bạn đã có hai trang hoạt động đầy đủ cho 1 website. Chúng trông không lôi cuốn lắm, nhưng sẽ bắt đầu thay đổi trong phần 4: Thay đổi phông chữ và tạo các kiểu cơ bản.
- Thiết kế website bằng ứng dụng Adobe Dreamweaver CS5 – Phần 1
- Thiết kế website bằng phần mềm Adobe Dreamweaver CS5 – Phần 2
- Cách thêm website WordPress vào Adobe Dreamweaver CS6
- Làm việc với các library item trong Adobe Dreamweaver CS6
Dreamweaver CC,tạo website,tạo website bằng Dreamweaver CC,hướng dẫn tạo website bằng Dreamweaver CC
Nội dung Hướng dẫn tạo website bằng Dreamweaver CC phần 3 được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Địa Chỉ Cài Win Quận 3 – Cài Đặt PC Laptop Tại Nhà Q3
- Sửa Wifi Tại Nhà Quận 4
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Địa Chỉ Vệ Sinh Máy Tính Quận 3 – Dịch Vụ Giá Rẻ
- Top 10 Chỗ Sửa Chữa Thay Mực Máy In Xerox CP115w Ở Tphcm
- Cách Tiết Kiệm Điện Khi Dùng Bình Nóng Lạnh
- Pin Laptop Toshiba R30 Giá Rẻ Nhất
- Top 10 Địa Chỉ Bán Màn hình LG Giá Rẻ Nhất Ở Tphcm
- 8 plugin GIMP tốt nhất và cách cài đặt chúng








