Trên Internet mỗi ngày có hàng triệu triệu dữ liệu được truyền đi dưới dạng hình ảnh kỹ thuật số. JPG, JPEG, GIF, PNG hay SVG là những định dạng hình ảnh được dùng nhiều nhất trên Internet hiện nay. Trong bài viết này, chúng ta sẽ tìm hiểu về các định hình ảnh phổ biến, biết được sự không trùng lặp giữa các định hình ảnh và nên sử dụng chúng trong những tình huống nào.
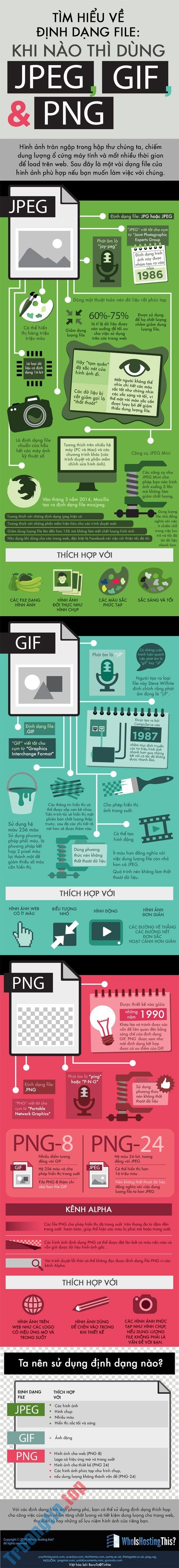
Infographic sau sẽ giúp chúng ta hiểu rõ hơn về những định dạng trên. Từ nguồn gốc định dạng, cách phát âm và cả phương thức nén dữ liệu của chúng, qua đó giúp ta hiểu rõ hơn thuộc tính của từng định hình cho từng công việc, mục đích phù hợp. Hãy cùng tìm hiểu đâu là định hình file phù hợp nhất cho bạn!
Định dạng ảnh JPG hay JPEG (Joint Photographic Experts Group)
JPG (tên gốc là JPEG – viết tắt của 4 từ Joint Photographic Experts Group). Không có sự khác biệt gì giữa JPG và JPEG ngoại trừ 1 cái có 3 ký tự, 1 cái có 4 ký tự. Ban đầu khi định hình này được Joint Photographic Experts Group tạo ra, gọi tắt là JPEG, nhưng vì MS DOS khi đấy chỉ có thể xử lý hoặc đọc những file có phần mở rộng gồm 3 ký tự, nên JPEG được rút gọn thành JPG. Ngày nay, JPEG được sử dụng để cung cấp tên viết tắt hoàn tất hơn cho thuật ngữ Joint Photographic Experts Group. Từ đây, trong bài viết sẽ sử dụng JPEG.
JPEG là định dạng ảnh 16bit, cũng có thể có thể phối hợp ánh sáng đỏ, xanh dương, xanh lá để hiển thị hàng triệu màu. Điều này làm cho JPEG trở nên “thân thiện” với hình ảnh và là định dạng tiêu chuẩn cho hầu hết các máy ảnh kỹ thuật số hiện nay.
JPEG cấp phép nén ảnh linh hoạt từ 0% (nén tối đa) đến 100% (không nén). Thông thường, cài đặt nén ảnh JPEG sẽ được để ở mức 60-75% để làm giảm đáng kể dung lượng file ảnh nhưng ảnh trông vẫn đẹp trên hầu hết các màn hình.
JPEG thuộc loại nén làm mất dữ liệu (lossy) nên không dùng khi chỉnh sửa ảnh liên tục. Việc xuất ảnh ra định hình JPEG sẽ làm giảm uy tín và nếu xuất nhập liên tục sẽ làm chuyên sâu ảnh tệ đi. Đây là nguyên nhân vì sao các thợ chụp ảnh uy tín thường chụp ở định hình RAW để ảnh không mất chất lượng.
JPEG không thể bảo tàng được độ trong suốt của ảnh.
JPEG thường được dùng cho:
- Hình ảnh tĩnh
- Nhiếp ảnh
- Ảnh với màu sắc phức tạp
Định dạng ảnh GIF (Graphic Interchange Format)
GIF là một file màu 8bit, nó bị giới hạn trong 1 bảng màu nhiều nhất 256 màu. Về cơ bản, mỗi ảnh GIF chứa “một hộp bút màu” được cài đặt trước và không có cách nào để thực thụ kết hợp những màu đó thành màu mới.
Con số 256 màu nghe thì có vẻ nhiều, nhưng những bức ảnh phức tạp thường sẽ có hàng ngàn tông màu. Dải màu này bị mất trong qui trình chuyển đổi thành ảnh GIF và này là lý do chính khiến GIF chưa được dùng cho các bức ảnh màu.
Dù không cần là lựa chọn tốt cho ảnh màu, nhưng giới hạn 256 màu có thể giúp file ảnh có dung lượng nhỏ hơn, lý tưởng cho những trường hợp vận tốc Internet quá chậm. GIF là định hình duy trì độ trong suốt của ảnh trong nhiều năm, dù PNG và SVG cũng cung cấp tùy chọn này.
Ngoài bổ trợ cho ảnh trong suốt, GIF cũng hỗ trợ cho ảnh động, giới hạn mọi khung hình trong 256 màu được chọn trước. GIF là định dạng nén không làm mất dữ liệu, nên nó được sử dụng để giữ các đường thẳng trên typography và hình dạng hình học, dù những đối tượng này thích hợp với những file đồ họa vector như SVG, hay định dạng AI của Adobe Illustrator.
GIF không lý tưởng cho nhiếp ảnh hiện đại cũng giống lưu trữ hình ảnh. Khi ở kích cỡ nhỏ, ảnh GIF cũng có thể có dung lượng nhỏ hơn ảnh JPEG do bảng màu rất hạn chế, nhưng ở những kích thước ảnh thông thường, ảnh nén JPEG sẽ tạo ra một hình ảnh có dung lượng nhỏ hơn. Ảnh GIF bây giờ đã khá lỗi thời, thường được sử dụng để tạo những ảnh động hài hước hoặc ảnh trong suốt thô mà thôi.
Ảnh GIF được dùng cho:
- Ảnh động đơn giản
- Icon nhỏ
- Đồ họa với những biến thể pixel-to-pixel thấp (nhiều màu phẳng như logo và cờ).
Định dạng ảnh PNG (Portable Network Graphics)
Một định dạng ảnh mới hơn GIF và JPEG là PNG. PNG, viết tắt của Portable Network Graphics, là định hình file đồ họa uy tín cao mà bạn có thể xem trong tất cả mọi chương trình đồ họa, trình xem hình ảnh hoặc trình duyệt web.
PNG được ví như là “cuộc hôn nhân” của GIF và JPEG nhờ có được các tính năng tốt nhất từ 2 định hình ảnh này. PNG sử dụng thuật toán nén LZW không làm mất chất lượng ảnh, hỗ trợ trong suốt nên nó là định dạng tuyệt vời cho đồ họa Internet.
Định dạng PNG là một định hình thay thế cho file JPG được biết tới nhiều hơn một chút. Trong khi JPG là định dạng thường được người mua lựa chọn, đặc biệt là để lưu giữ hình ảnh trong máy ảnh kỹ thuật số, thì PNG lại phổ biến hơn đối với những chuyên gia thiết kế web và trên thực tiễn là định dạng kế thừa cho định hình GIF đã lỗi thời. PNG là định hình file tiêu chuẩn phổ biến và được hầu như mọi trình duyệt web, trình xem file, chương trình đồ họa và ảnh dành cho Windows và Mac hỗ trợ.
PNG hỗ trợ màu 8bit giống như GIF, nhưng cũng hỗ trợ màu RGB 24bit như JPEG. PNG thuộc loại nén lossless, không làm giảm chuyên nghiệp của ảnh. Dung lượng file PNG thường lớn hơn so với JPEG, GIF và chưa được bổ trợ bởi một số trình duyệt (thường là trình duyệt cổ).
- PNG-8: Tương tự như GIF và sử dụng cùng bảng màu 256 màu, nó hỗ trợ các tùy chọn trong suốt tốt hơn, và thường xuất file với dung lượng nhỏ hơn, nhưng PNG-8 không có chức năng hoạt ảnh.
- PNG-24: Cho phép hiển thị hình ảnh với hàng triệu màu – giống như JPEG – nhưng cung cấp thêm khả năng bảo tàng độ trong suốt. Đây cũng chính là định dạng ảnh có dung lượng lớn nhất, nếu chất lượng ảnh quan trọng hơn kích cỡ file ảnh thì PNG-24 là chọn lựa tốt nhất cho bạn. Nếu vẫn chú tâm đến dung lượng file, bạn có thể thử dùng TinyPNG.com để nén xem nhé.
So với JPEG, PNG-24 không tương thích với mọi ứng dụng và nền tảng, nên không phải là định dạng lý tưởng khi chia sẻ trên web. Tuy nhiên, nếu bạn phải chỉnh sửa ảnh nhiều lần, mà không thích làm giảm uy tín ảnh thì đây chính là những gì PNG cũng có thể có thể làm.
Dưới đây là các đặc điểm chính của định dạng PNG.
- Định dạng thường được lựa chọn trên web : Nhiều trang web dựa vào PNG để hiển thị hình ảnh trên các trang web của chúng.
- Nén không làm ảnh hưởng đến chất lượng : Không giống như nhiều định dạng file khác, cả về JPG, PNG sử dụng thuật toán nén không làm mất uy tín mang lại chất lượng hình ảnh cao.
- Hỗ trợ nền trong suốt : PNG cho phép bạn làm nền trong suốt, điều ấy rất cần thiết cho người vẽ minh họa và thiết kế đồ họa. Điều này cho phép các hình ảnh, hình minh họa và logo có thể đặt được trên những nền khác.
- Không có hoạt ảnh : Không giống như định dạng GIF cũ hơn (cũng không làm ảnh hưởng đến chuyên nghiệp hình ảnh sau khi nén), hình ảnh PNG không giúp hoạt ảnh lặp lại.
PNG được dùng cho:
- Đồ họa web đòi hỏi độ trong suốt
- Bức hình hoặc đồ họa có nhiều màu với độ phức tạp cao
- Hình ảnh cần chỉnh sửa, xuất nhiều đợt
Infographic tóm tắt về JPEG, PNG và GIF

Định dạng SVG (Scalable Vector Graphics)
Không giống như 3 định dạng kể trên, SVG chẳng cần là một định dạng bitmap thuần túy. Nó là một định hình vectơ – họ hàng gần với EPS (file có thể chứa văn bản, hình ảnh đồ họa, đang trở thành lựa chọn cuốn hút cho những nhà thiết kế web và UI) và định hình AI của Adobe Illustrator. Bạn cũng có thể có thể mường tượng SVG giống như “HTML cho Illustrator” và càng phải nghĩ về SVG khác với các định dạng ảnh khác.
SVG thích hợp nhất để hiển thị logo, icon, bản đồ, cờ, biểu đồ và những đồ họa khác được tạo trong số ứng dụng đồ họa vector như Illustrator, Sketch và Inkscape. Được viết trong markup dựa theo XML, file SVG có thể được chỉnh sửa trong bất kỳ trình soạn thảo văn bản nào, có thể sửa đổi bằng JavaScript hay CSS. Vì vector có thể được se khít theo kích thước bất kỳ trong lúc vẫn giữ được chuyên nghiệp hình ảnh sắc nét, chúng lý tưởng cho các thiết kế đảm bảo (responsive design).
Bạn cũng có thể nhúng đồ họa bitmap vào file SVG giống như nhúng các ảnh JPEG vào HTML, bằng phương pháp liên kết tới nguồn ảnh thông qua URL hoặc đóng gói ảnh dưới dạng Data URI. Tính năng này giúp cho SVG linh hoạt và hùng mạnh hơn các định hình ảnh khác.
SVG được dùng cho:
- Logo, icon với thiết kế mạnh mẽ, thiết kế dạng hình học, vectơ
- Đồ họa cần hiển thị ở vô số kích thước và màn hình không giống nhau
- Đồ họa tương thích với nhiều thiết bị
- Đồ họa luôn phải được biên tập, cập nhật và tiến hành lại
Mời bạn tham khảo thêm:
- TOP 04 công cụ tạo ảnh động GIF miễn phí tốt nhất hiện giờ
- Tối ưu hóa file ảnh jpeg, jpg
- Làm ảnh sắc nét theo 2 cách bằng Photoshop
Chúc các bạn vui vẻ!
- Làm ảnh đen trắng nghệ thuật với PhotoScape
- Hướng dẫn giảm dung lượng ảnh đồng loạt bằng Photoshop
- File APK và XAPK khác gì nhau?
- Tìm hiểu về định dạng ảnh WEBP
ảnh jpg,ảnh png,ảnh gif,jpg là gì,png là gì,gif là gì,định dạng ảnh,các định dạng ảnh,jpg,png,jpeg,gif,svg,định dạng jpg,định dạng png,định dạng jpeg,định dạng svg,định dạng gif
Nội dung Định dạng ảnh JPG, JPEG, GIF, PNG và SVG khác gì nhau? được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Cách sao lưu và phục hồi mật khẩu trên Cốc Cốc
- Link Tải Adobe Photoshop 2020 Portable Đầy Đủ
- Địa Chỉ Sửa Tivi Quận 3
- Top 10 Địa Chỉ Sửa laptop Axioo Ở Tại Huyện Bình Chánh Tphcm
- Dịch Vụ Sửa Máy Lạnh Kêu To Quận Gò Vấp