Trong phần thứ tám và cũng chính là phần cuối của loạt bài này, chúng ta sẽ tìm hiểu cách thiết lập một trang web từ xa (remote site) để xuất bản trang web.
Thiết kế website bằng Dreamweaver CC phần 8
- Giới thiệu
- Tìm hiểu về các trang web từ xa
- Xác định một máy server từ xa
- Kết nối bằng FTP
- Kết nối bằng SFTP
- Kết nối bằng FTPS (FTP over SSL/TLS)
- Thiết lập Root Directory và Web URL
- Thiết lập tùy chọn nâng cao
- Tải file cục bộ
- (Tùy chọn) Khắc phục sự cố thiết lập máy server từ xa
Giới thiệu
Chào mừng bạn đến phần thứ tám và là phần cuối cùng của loạt bài chỉ dẫn tạo trang web bằng Dreamweaver. Trong phần này, bạn sẽ có hướng dẫn cách thiết lập một trang web từ xa trong Dreamweaver. Một trang web từ xa thường là một máy chủ web trên một máy tính từ xa chứa các bản sao của các file cục bộ của bạn. Người dùng truy cập trang web từ xa khi họ xem các trang của bạn trong trình duyệt.
Hướng dẫn này trình bày một thí dụ rộng về kết nối với máy server từ xa. Nó chứa các gợi ý khắc phục sự cố, nhưng phần lớn phụ thuộc vào cách cấu hình máy server từ xa của bạn.
Tìm hiểu về các trang web từ xa
Sau khi tạo một trang web, bước tiếp theo là xuất bản nó bằng phương pháp tải các file lên một máy chủ từ xa. Đây là nơi bạn lưu giữ các file của mình để thử nghiệm, sản xuất, cộng tác và xuất bản.
Trước khi tiến hành, bạn cần có quyền truy cập vào máy chủ web từ xa, chẳng hạn như máy chủ của công ty lưu trữ, máy server thuộc về của khách hàng bạn đang làm việc hoặc máy server mạng nội bộ trong trung tâm của bạn. Ngoài ra, một số nhà sản xuất công ty Internet cung cấp quyền truy cập vào không gian web miễn phí như một phần trong hợp đồng kết nối Internet. Nếu bạn không có quyền truy cập vào một trong các máy server như vậy, hãy liên hệ với hãng sản xuất dịch vụ, khách hàng, quản trị viên hệ thống của bạn hoặc một trong những dịch vụ cung cấp các gói lưu giữ web. Một số gói lưu giữ là miễn phí, nhưng thường chèn quảng cáo vào trang web của bạn. Một số gói không có quảng cáo có thể có giá chỉ vài trăm nghìn một tháng. Bạn cũng luôn phải một trang web địa phương (local site) được định vị trước lúc triển khai xuất bản trang web.
Xác định một máy chủ từ xa
Quản lý trang web Dreamweaver dựa trên nguyên tắc các file cục bộ của bạn là bản sao chuẩn xác của trang web trực diện trên Internet. Vì vậy, index.html trong thư mục bayside của bạn trở thành trang đầu của trang web từ xa. Nếu đã có trang web trực tiếp và không muốn ghi đè, hãy sử dụng bảng điều khiển của trang web để tạo một thư mục có tên là bayside để tải các file Bayside Beat.
Bước 1 . Trong Dreamweaver, chọn Site > Manage Sites .
Bước 2 . Trong hộp thoại Manage Sites , chọn trang web Bayside Responsive .
Nếu không xác định trang Bayside Responsive, hãy tạo một thư mục cục bộ cho trang web trước lúc bạn tiếp tục.
Bước 3 . Click vào biểu tượng Edit ở dưới cùng bên trái của hộp thoại Manage Sites .

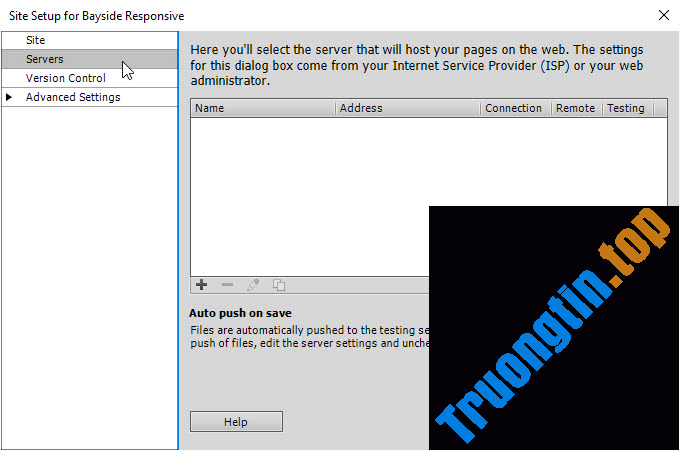
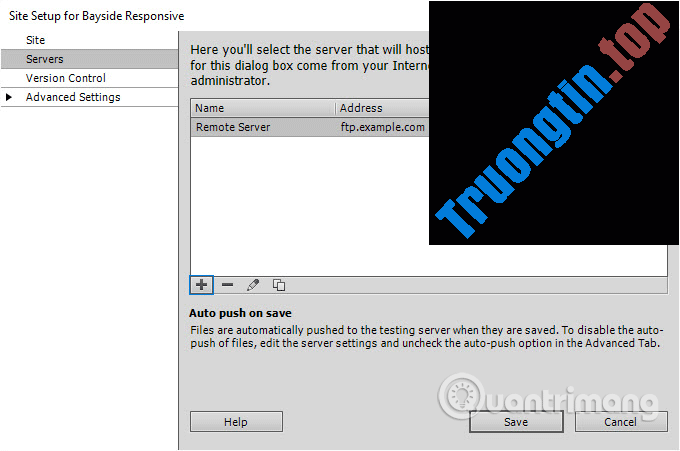
Bước 4. Trong hộp thoại Site Setup , click vào Servers để mở bảng điều khiển thêm định cho nghĩa máy server của bạn.

Dreamweaver CC cho phép bạn thiết lập nhiều định nghĩa máy server cho tất cả máy chủ từ xa và máy chủ thử nghiệm. Tuy nhiên, bạn chỉ có thể kích hoạt một máy server tại một thời điểm nhất định.
Bước 5 . Click vào nút dấu cộng ( + ) ở dưới cùng bên trái của bảng điều khiển để thêm khái niệm máy server từ xa. Thao tác này sẽ mở một bảng điều khiển mới để bạn nhập tin tức chi tiết máy chủ.

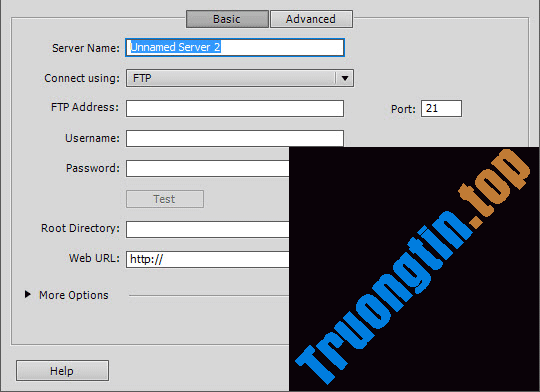
Bước 6 . Trong hộp văn bản Server Name , nhập tên cho máy chủ. Dreamweaver sử dụng tên này nội bộ để xác định máy chủ, do đó bạn cũng đều có thể chọn bất cứ tên nào mà bạn thích. Ví dụ, bạn có thể tạo một khái niệm cho máy server để tải file để khách hàng chấp thuận cùng một máy server khác cho trang web trực tiếp. Nếu chỉ có 1 máy chủ, hãy gọi nó là Remote Server.
Bước 7 . Từ menu bật lên Connect using , chọn phương thức bạn mong muốn sử dụng để kết nối với máy chủ.
Các phương thức thông dụng nhất để kết nối với máy chủ trên Internet là FTP, SFTP và FTP over SSL/TLS (còn được coi là FTPS). Bởi vì tên viết tắt của mỗi phương thức rất giống nhau, nên dễ nhầm lẫn. Nếu không chắc chắn nên chọn phương thức gì, hãy hỏi dịch vụ lưu giữ hoặc quản trị viên hệ thống máy chủ. Bạn sẽ bị giới hạn trong những tùy chọn máy server từ xa hỗ trợ. Sau khi chọn xong phương thức, thi hành theo chỉ dẫn trong số phần có liên quan.
Kết nối bằng FTP
FTP là viết tắt của File Transfer Protocol – Giao thức truyền tập tin. Đây là cách cơ bản nhất để kết nối với máy server từ xa. Tuy nhiên nó kém an toàn hơn các giao thức khác, vì vậy bạn chỉ nên sử dụng nó nếu máy server từ xa của bạn không bổ trợ SFTP hoặc FTPS.
Bước 1 . Nhập địa điểm FTP của máy server (ví dụ: ftp.yourdomain.com) vào trường thích hợp.
Bước 2 . Cổng mặc định cho FTP là 21. Chỉ thay đổi giá trị trong trường Port nếu được quản trị viên của máy chủ từ xa đòi hỏi làm như vậy.
Bước 3 . Nhập tên người dùng và mật khẩu của bạn trong số trường thích hợp.
Bước 4 . Click vào Test để kiểm tra kết nối.
Nếu kết nối không thành công, hãy kiểm tra tên người sử dụng và mật khẩu. Mật khẩu thường phân biệt chữ hoa chữ thường, vì vậy hãy đảm bảo Caps Lock chưa được bật. Nếu không giải quyết được vấn đề, hãy tham khảo phần khắc phục sự cố ở cuối bài viết này.
Bước 5 . Dreamweaver tự động chọn tùy chọn Save Password . Nếu bỏ chọn không lưu mật khẩu, bạn sẽ phải nhập mật khẩu mỗi khi Dreamweaver kết nối với máy chủ.
Bước 6 . Điền tin tức chi tiết cho Root Directory và Web URL như được mô tả ở gần cuối bài viết này.
Kết nối bằng SFTP
SFTP là viết tắt của Secure File Transfer Protocol. Nó hoạt động giống như FTP, nhưng sử dụng kết nối được mã hóa đến máy chủ, nên an toàn hơn. Với SFTP, Dreamweaver cung cấp tùy chọn đăng nhập vào máy server từ xa bằng tên người dùng và mật khẩu hoặc file key riêng.
Bước 1. Chọn SFTP từ menu thả xuống Connect Using .
Bước 2 . Nhập địa chỉ FTP của máy chủ (ví dụ: ftp.yourdomain.com) vào trường thích hợp.
Bước 3 . Cổng mặc định cho SFTP là 22. Chỉ thay đổi giá trị trong trường Port nếu được quản trị viên của máy server từ xa hướng dẫn làm như vậy.
Bước 4 . Phương thức xác thực mặc định là sử dụng tên người sử dụng và mật khẩu. Nhập các giá trị trong các trường thích hợp.

Bước 5 . Nếu chọn Private Key File , các tùy chọn sẽ thay đổi như hình bên dưới.

Nếu máy server của bạn hỗ trợ kết nối bằng file key riêng, hãy nhập tên người dùng của bạn vào trường Username , sau đó click vào biểu tượng thư mục ở bên phải trường Identity File để duyệt phiên bản cục bộ của file key riêng cho bạn.
Một số máy chủ cũng yêu cầu mật khẩu. Nếu cần thiết, hãy nhập nó vào trường thích hợp. Dreamweaver tự động chọn tùy chọn Save Passphrase . Nếu bỏ chọn tùy chọn này, bạn sẽ được đòi hỏi nhập nhập mật khẩu mỗi khi Dreamweaver kết nối với máy chủ.
Bước 6 . Click vào Test để đáp ứng kết nối thành đạt với máy chủ từ xa.
Nếu kết nối không thành công, hãy đáp ứng bạn đã viết đúng mọi thứ. Mật khẩu thường phân biệt chữ hoa chữ thường. Đảm bảo Caps Lock không được bật.
Bước 7 . Điền tin tức chi tiết cho Root Directory và Web URL như được miêu tả bên dưới bài viết này.
Kết nối bằng FTPS (FTP over SSL/TLS)
FTPS là một tiêu chuẩn mới hơn, an toàn hơn SFTP. Nó kết nối với máy server từ xa bằng Secure Sockets Layer (SSL) hoặc Transport Layer Security (TLS). Nó cung cấp bảo mật bổ sung cho việc xác thực tin tức đăng nhập máy chủ. Nói cách khác, nó đảm bảo bạn đang kết nối với một máy server đã biết bằng phương pháp kiểm tra chứng thư bảo mật của máy chủ.
Bước 1. Từ menu thả xuống Connect using , chọn FTP over SSL/TLS . Có hai lựa chọn:
- Implicit encryption : Máy chủ ngắt kết nối nếu không thu được đòi hỏi bảo mật.
- Explicit encryption : Nếu máy chủ không nhận được yêu cầu bảo mật, nó có thể chọn triển khai giao dịch không an toàn hoặc chấm dứt/giới hạn kết nối. Nó kết nối trên cổng 21.

Bước 2 . Nhập địa điểm FTP của máy chủ (ví dụ: ftp.yourdomain.com) vào trường thích hợp.
Bước 3 . Implicit encryption kết nối trên cổng 990, khi đang Explicit encryption sử dụng cổng 21. Chỉ thay đổi giá trị trong trường Port nếu được quản trị viên của máy chủ từ xa yêu cầu làm như vậy.
Bước 4. Nhập tên người sử dụng và mật khẩu của bạn trong những trường thích hợp.
Bước 5 . Chọn phương thức kiểm tra chứng từ bảo mật của máy server từ menu thả xuống Authentication . Có hai lựa chọn:
- Trusted server: Sử dụng tùy chọn này nếu chứng chỉ của máy server được cấp bởi cơ quan chứng nhận tin cậy.
- None : Sử dụng tùy chọn này nếu máy chủ có chứng chỉ tự ký. Bạn được hiển thị chứng từ khi lần đầu tiên kết nối. Nếu chấp nhận thông tin đăng nhập, chứng thư sẽ có thêm nữa kho chứng chỉ trang web đáng tin cậy của Dreamweaver.
Bước 6 . Click vào Test để kiểm tra kết nối.
Nếu kết nối không thành công, hãy xác minh rằng bạn đã nhập đúng tên người sử dụng và mật khẩu. Mật khẩu thường phân biệt chữ hoa chữ thường, vì thế hãy đáp ứng rằng Caps Lock không được bật. Nếu điều đó không giải quyết được vấn đề, hãy tham khảo phần khắc phục sự cố ở cuối bài viết này.
Bước 7 . Dreamweaver tự động chọn Save Password . Nếu bỏ chọn tùy chọn này, bạn sẽ được nhắc nhập mật khẩu mỗi khi Dreamweaver kết nối với máy chủ.
Bước 8 . Điền tin tức chi tiết cho Root Directory và Web URL như được miêu tả trong phần tiếp theo.
Thiết lập Root Directory và Web URL
Vì các trung tâm lưu trữ và quản trị viên máy chủ có các chủ trương khác nhau nên không dễ để đưa ra hướng dẫn chi tiết về giá trị cần nhập trong phần Root Directory. Giá trị của Root Directory phải là đường dẫn bạn cần nhập sau khi đăng nhập vào máy chủ để lấy thư mục bạn mong muốn cài đặt index.html.
Nếu muốn trang chủ Bayside Beat là trang đầu của trang web, thì đây cần là đường dẫn đến thư mục gốc của máy chủ từ xa. Trên một số máy chủ, đó là public_html. Trên máy khác cũng có thể sử dụng www, wwwroot, hoặc cho dù không có gì cả. Nếu nghi ngờ, hãy hỏi dịch vụ lưu giữ hoặc quản trị viên máy chủ của bạn.
Nếu muốn trang chủ Bayside Beat nằm ở phía trong thư mục con có tên là bayside, bạn phải nhập đường dẫn đến thư mục đó.
Trường Web URL phải chứa URL cho thư mục mà bạn đã định vị là Root Directory. Ví dụ: http://www.example.com/ hoặc http://www.example.com/bayside/. Dreamweaver sẽ gắng gượng đoán giá trị chính xác, nhưng đó chỉ là phỏng đoán do đó bạn không nên chấp nhận giá trị mặc định, cần phải kiểm tra cẩn thận.
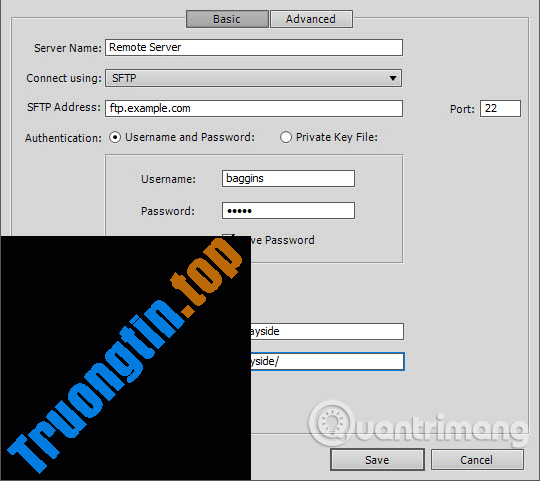
Nếu đang kết nối bằng SFTP, các cài đặt của bạn sẽ trông giống như hình bên dưới.

Thiết lập tùy chọn nâng lên
Trong đa số các trường hợp, không cần thay đổi các tùy chọn nâng lên cho máy chủ, nhưng hãy xem ngay chúng trước khi lưu định nghĩa máy chủ.
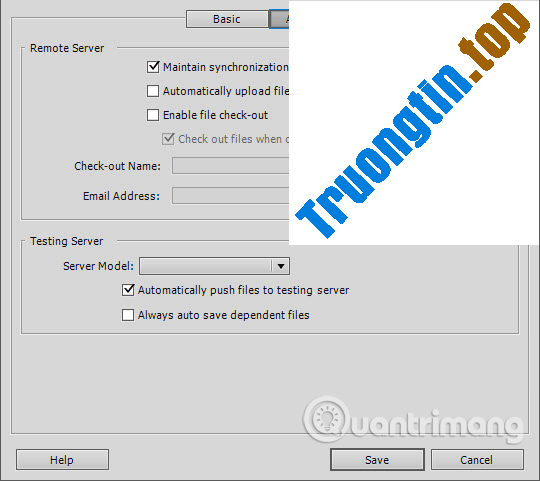
Bước 1 . Click vào nút Advanced ở đầu bảng để hiển thị các tùy chọn nâng cao.

Bước 2 . Chọn một trong những tùy chọn trong Remote Server:
- Tùy chọn Maintain synchronization information được chọn theo mặc định để theo dõi khi các file trên máy server từ xa lần cuối được cập nhật rồi cho phép bạn sử dụng tính năng Site Synchronization.
- Tùy chọn Automatically upload files to the server on Save ít khi được sử dụng. Nếu có là vì nó ghi đè lên file trực tiếp của bạn. Nếu mắc lỗi, nó sẽ hiển thị ngay tức thì trên trang web từ xa của bạn để mọi thứ mọi người đều thấy.
- Tùy chọn Enable file check-out được dùng cho môi trường nhóm. Nó chỉ cấp phép một người tại 1 thời điểm nhất định chỉnh sửa trang.
Bước 3 . Những tùy chọn trong phần Testing Server chỉ áp dụng khi xác định máy chủ thí nghiệm cho trang web sử dụng công nghệ phía máy server chẳng hạn như PHP, ASP.NET hoặc ColdFusion.
Bước 4. Click vào Save để đăng ký định nghĩa máy server của bạn. Thao tác này đưa bạn trở lại bảng Servers của hộp thoại Site Setup , liệt kê định nghĩa máy chủ.

Dreamweaver tự động chọn Remote . Các tượng trưng ở dưới cùng của bảng Server cho phép bạn thêm một máy server khác hoặc xóa, chỉnh sửa hoặc tạo một bản sao của định nghĩa máy server đã chọn. Bạn nên tạo một bản sao nếu chỉ cần thay đổi một vài chi tiết để kết nối với một máy server khác.
Bạn có thân xác định nhiều máy chủ từ xa cho 1 trang web, nhưng chỉ cũng có thể có thể kết nối với một máy chủ bằng cách chọn nút trong cột Remote .
Bước 7 . Click vào Save để đóng hộp thoại Site Setup , rồi click vào Done để đóng hộp thoại Manage Sites .
Tải file cục bộ
Bây giờ bạn cũng có thể tải các file của mình từ thư mục cục bộ lên máy chủ web từ xa để mọi người cũng có thể truy cập vào trang của bạn.
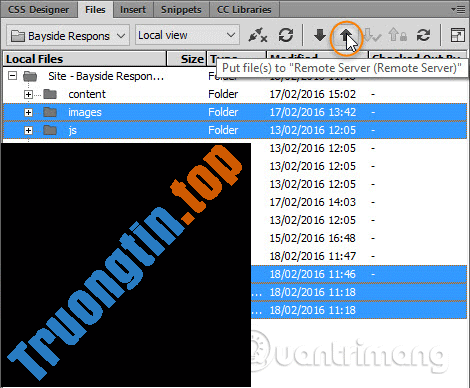
Bước 1. Cách nhanh chóng để tải tất cả những file trong trang hiện tại là chọn thư mục gốc cục bộ của trang ở đầu bảng điều khiển Files . Tuy nhiên, trang web Bayside Responsive chứa nội dung văn bản ở Microsoft Word và định dạng chữ giàu tính chất, cũng giống các thư mục hiển thị trang web ở mỗi giai đoạn phát triển. Giữ phím Ctrl (Windows) hoặc phím Cmd (Mac) và chọn các thư mục và file sau:
- images
- js
- styles
- index.html
- sights.html
Bước 2. Click vào biểu tượng Put Files (mũi tên lên) trong thanh công cụ bảng điều khiển Files .

Bước 3 . Khi Dreamweaver kết nối với máy chủ, nó sẽ hiển thị 1 hộp thoại hỏi bạn có muốn thêm các file lệ thuộc trong công đoạn chuyển không.

Mặc định là No . Nếu không thay đổi, hộp thoại sẽ đóng và chỉ tải lên những file đã được chọn trong bảng Files .
Một số người tìm thấy tùy chọn thêm các file phụ thuộc thuận tiện vì điều đó có tức là tất cả các file được liên kết với những file bạn đã chọn sẽ có tải lên tự động. Hãy suy nghĩ cẩn thận trước khi chọn Yes . Bạn có thể đang thực hiện các thay đổi trong style sheet, nhưng chưa sẵn sàng để tải nó lên. Việc click vào Yes sẽ ghi đè lên style sheet trên trang web trực diện của bạn nếu như nó được liên kết với bất kỳ file nào bạn đang tải lên.
Nếu chọn Don’t show me this message again , chỉ các file được chọn trong bảng Files sẽ được tải lên. Bạn có thể thay đổi điều đó bằng cách thay đổi các tùy chọn trong danh mục Site của Dreamweaver Preferences.
Bước 4. Mở trang web từ xa của bạn trong trình duyệt để đảm bảo mọi thứ các file được tải lên chính xác. Vậy là bạn đã có 1 trang web trực tuyến.
Nếu trang web Bayside Responsive không được xuất bản thành công, điều này có tức là giá trị cho Root Directory trong định nghĩa máy server từ xa của bạn không trỏ đến đúng thư mục trên máy chủ.
(Tùy chọn) Khắc phục sự cố thiết lập máy chủ từ xa
Nếu cần chỉnh sửa cài đặt máy chủ từ xa, hãy truy cập Site > Manage Sites , chọn trang từ danh sách, sau đó click vào tượng trưng bút chì để mở hộp thoại Site Setup . Sau đó chọn Servers từ danh sách bên trái, chọn máy server bạn mong muốn chỉnh sửa và click vào tượng trưng Edit existing server icon .

Một máy chủ web cũng có thể được cấu hình theo nhiều cách. Danh sách sau đây cung cấp tin tức về một số vấn đề thông dụng bạn cũng có thể có thể gặp phải khi thiết lập máy chủ từ xa và cách giải quyết chúng:
-
Việc tiến hành Dreamweaver FTP có thể không hoạt động đúng với một số máy server proxy, tường lửa đa cấp và các hình thức truy cập máy chủ gián tiếp khác.
-
Để triển khai Dreamweaver FTP, bạn cần kết nối với thư mục gốc của hệ thống từ xa. (Trong nhiều ứng dụng, bạn có thể kết nối với bất kỳ thư mục từ xa nào, sau đó điều hướng qua hệ thống file từ xa để tìm thư mục bạn muốn.) Hãy chắc chắn rằng bạn chỉ thư mục gốc của hệ thống từ xa (hoặc thư mục con bayside) là Root Directory. Nếu gặp sự cố khi kết nối và đã chỉ định thư mục máy chủ bằng phương pháp sử dụng một dấu gạch chéo (/), bạn cũng đều có thể cần chỉ định một đường dẫn kha khá từ thư mục bạn đang kết nối và thư mục gốc từ xa. Ví dụ: nếu thư mục gốc từ xa là thư mục cấp cao hơn, bạn cũng có thể cần sử dụng // để chỉ định thư mục máy chủ.
-
Tên file và thư mục chứa khoảng trắng và ký tự đặc biệt thường gây nên sự cố khi được chuyển đến một trang web từ xa. Sử dụng dấu gạch dưới thay cho khoảng trắng và tránh những ký tự đặc biệt. Dấu hai chấm (:), dấu gạch chéo (/), dấu chấm (.) Và dấu nháy đơn (') chưa được phép sử dụng trong tên file hoặc thư mục.
-
Nhiều máy server sử dụng các liên kết biểu tượng (Unix), phím tắt (Windows) hoặc aliases (Mac) để kết nối một thư mục trên một phần của đĩa máy chủ với một thư mục khác ở nơi khác. Ví dụ: thư mục con public_html của thư mục chính trên máy chủ có thể là một liên kết đến một phần khác của máy chủ. Trong hầu hết các trường hợp, các aliases như vậy không ảnh hưởng đến khả năng kết nối với thư mục của bạn. Tuy nhiên, nếu bạn có thể kết nối với một phần của máy chủ nhưng vẫn không kết nối với phần khác, có thể có sự khác biệt là vì aliases.
-
Nếu gặp thông báo lỗi, chẳng hạn như ” cannot put file “, thư mục từ xa của bạn có thể hết dung lượng. Để biết thêm thông tin, hãy xem nhật ký FTP. Nói chung, khi gặp sự cố với FTP, hãy kiểm tra nhật ký FTP bằng cách chọn Site > Advanced > FTP Log .
Chúc các bạn thực hành thành công!
- Ai cũng có thể có thể tạo một Website nhỏ và dễ dàng với 10 trang web bổ trợ này
- Hướng dẫn thiết kế website bằng Photoshop (Phần 3): Tạo layout trang web chất lượng
- Hướng dẫn tạo một website cho người mới bắt đầu
- Tạo website nhanh chóng với HTML5 Boilerplate
tạo trang web,tạo website,thiết kế website,Dreamweaver CC,xuất bản website,xuất bản trang web,thiết kế web
Nội dung Hướng dẫn tạo website bằng Dreamweaver CC – Phần 8: Xuất bản trang web được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- 5 lý do nên mua OPPO Reno6 5G chinh phục những vị khách khó tính nhất
- Địa chỉ Thay Bàn Phím Laptop Acer Aspire A751-71
- 【Hp】 Trung tâm nạp mực máy in Hp LaserJet 1200 – Bơm đổ tận nhà
- Địa Chỉ Sửa Nồi Chiên Không Dầu Quận 3
- Nạp Mực Máy In Đường Nguyễn Bình Huyện Nhà Bè