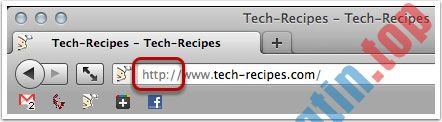
Chrome 76 có thêm một số tính năng mới nhưng có vẻ khiến người sử dụng chả mấy hài lòng như hiển thị xem trước thông tin tab trên Chrome rất to, vướng và không còn hiển thị tên miền phụ www hoặc http và https trong thanh địa chỉ như trước đây. Và thực tiễn là ngay sau khi thay đổi này được áp dụng, Google đã phải hứng chịu không ít “gạch đá” từ phía người sử dụng bởi việc tên miền phụ bị ẩn đi khiến họ không thể định vị được tính bảo mật của trang web cũng giống gặp phải những hiểu lầm không đáng có.

May thay, nếu cũng cảm nhận ra không dễ chịu với thay đổi “chẳng để làm gì” này, bạn hoàn toàn cũng đều có thể dễ dàng tạo tiện ích mở rộng Chrome của riêng mình để kích hoạt lại tên miền phụ.
Trên thực tế, người dùng cũng đều có thể hoàn nguyên tính năng hiển thị tên miền phụ bằng phương pháp kích hoạt lại một số flag. Tuy nhiên trên Chrome 79, Google đã xóa khỏi tận gốc các flag này và “ép” người dùng phải sử dụng tiện ích Suspicious Site Reporter để hiển thị lại tên miền phụ. Đương nhiên là việc làm của Google chưa được đa số người dùng Chrome hài lòng. Đó là một sự ép buộc, chẳng ai muốn phải cài đặt thêm tiện ích mở rộng của Google chỉ để lấy lại thông tin mà họ cảm thấy đáng ra nên được hiển thị từ đầu. Và một trong các những người này đã tìm cách tự tạo một tiện ích mở rộng của riêng mình để giải quyết vấn đề.
Tạo tiện ích mở rộng Chrome để xem tên miền phụ
Đầu tiên phải khẳng định việc tự tạo tiện ích mở rộng Chrome tùy chỉnh hiển thị lại tên miền phụ không hề phức tạp như bạn tưởng, chỉ cần tuân thủ theo các bước sau:
Bước 1: Tạo một thư mục mới trên máy tính của bạn và đặt tên là chrome-www.
Bước 2: Mở Notepad và sao chép đoạn văn bản sau:
{ "name": "Restore URL", "version": "1.0", "description": "Restores http and www in the omnibox", "key": "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAowA8wOUQ8ShyITJ15B9rcJrnoolyo+OLj07g8QWBlEBikgszYwlbc88OIRL+dJOASok3yG6RQ60fvIjBrtNEk1yQZJfNwF/CN0jFrkE3HN3xVMoX0XIQPB93kDZARcfR5nwU3RUgwwWGTqt69KSSU8QzRRQJSEgM8GENa3OBhw1UBn/I/RbhaFcTykJSomo9j55goJwNzUhXTJk458DQ5diY+gWMadDXlDBa8cciCVlaGOjBV5ezmxnD6p1GXhrvyEKZP8IlreDJC2Nw9hxrT3GIo1FzbmeDPANKJ9pkY1H3LOVsGJDtytBpD/FRErlvfkJVqp3N5ifF2EQ8lOAHrQIDAQAB", "manifest_version": 2 }
Bước 3: Lưu tệp notepad này trong thư mục chrome-www dưới dạng manifest.json.

Bước 4: Điều hướng đến chrome://extensions/ và kích hoạt chế độ Developer Mode như trong hình minh họa dưới đây:

Bước 5: Sau khi Developer Mode được bật, bạn sẽ thấy có xuất hiện một nút “Load Unpacked”, nhấp vào nút này. Sẽ có 1 lời nhắc xuất hiện, bạn chọn thư mục chrome-www đã tạo ở bước 1 và bấm “Select Folder”.

Bước 6: Sau khi nhấn “Select Folder”, bạn sẽ thấy tiện ích mở rộng được tải trong trình duyệt có tên “Restore URL”, này là tiện ích mà bạn vừa khởi tạo.

Bước 7: Bây giờ bạn cũng có thể đóng trang tiện ích mở rộng và sử dụng trình duyệt của mình như bình thường.
Khi tiện ích mở rộng được tải, bạn sẽ thấy www, http và https được hiện thị trở lại trong thanh địa chỉ.
“Tác dụng phụ duy nhất” khi bạn sử dụng tiện ích “tự chế” này là Google Chrome sẽ liên tục hiển thị cảnh bảo “Disable developer mode extensions”. Tuy nhiên cảnh báo này tận gốc không khiến nên bất cứ tác hại nào.

Thông báo trên sẽ biến mất khi bạn xóa tiện ích mở rộng tùy chỉnh vừa tạo hoặc tắt chế độ Developer Mode.
- Cách đổi font chữ trang web trên Chrome
- Cách xóa dữ liệu duyệt web bằng Clear Cache for Chrome
- Cách tìm kiếm từ Search box trên New Tab Chrome
- Cách bật tắt nhanh tiện ích, app, theme trên Chrome
hiển thị tên miền phụ trên Chrome,tự tạo tiện ích mở rộng,tự tạo add-on chrome,tiện ích mở rộng tự tạo,tên miền phụ,hiện www,xem www trên chrome
Nội dung Bạn khó chịu vì Chrome không còn hiển thị tên miền phụ trên thanh địa chỉ? Đây là cách giải quyết được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Cách sử dụng Pixlr chỉnh sửa ảnh online, xóa phông ảnh trực tuyến
- Dịch Vụ Cài Win Đường Trần Nguyên Hãn Quận 8
- Cách vẽ biểu đồ đường cột trong Excel
- Cách thực hiện Clean Boot trên Windows 10 / 8 / 7
- Sửa Máy Tính Màn Hình Xanh Quận 8 – Giá Rẻ Uy Tín