Các gradient thường đem tới một dung mạo hoài cổ cho các thiết kế. Nhưng với công cụ Gradient Mesh và tùy chọn Freeform Gradient của Adobe Illustrator, bạn có thể tạo gradient với giao diện hoàn toàn mới. Hãy cùng Chúng tôitìm hiểu cách thi hành điều ấy qua bài viết sau đây!
Cách sử dụng Freeform Gradient trong Illustrator
Mặc dù được tìm thấy trong các công cụ gradient truyền thống, nhưng công cụ Freeform Gradient trong Illustrator hoạt động hơi khác một chút.

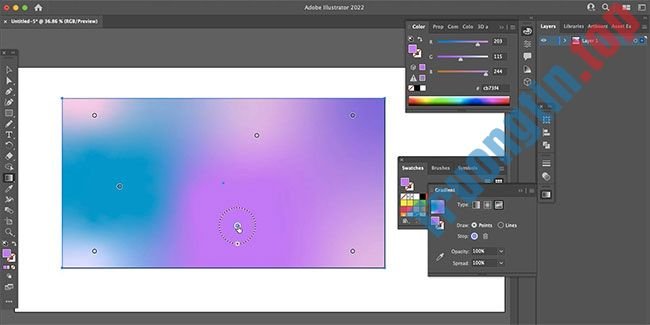
Trước tiên, hãy tạo một hình dạng với màu trơn. Sau đó, với cửa sổ Gradient đang mở, hãy nhấp vào nút Gradient ở ngoài cùng bên phải để mở công cụ Freeform.

Khi bạn đã chọn công cụ Freeform, hình dạng với màu trơn ngày trước của bạn giờ sẽ hiển thị một gradient với 4 color stop (hoặc những điểm màu). 4 color stop sẽ là màu tình cờ và không cần thiết phải phù phù hợp với màu ban đầu. Nếu bạn nhấp vào bất kỳ color stop nào hiện có, bạn có thể thay đổi màu sắc. Để thêm các color stop khác, hãy nhấp vào bất kỳ nơi nào khác trong hình dạng.

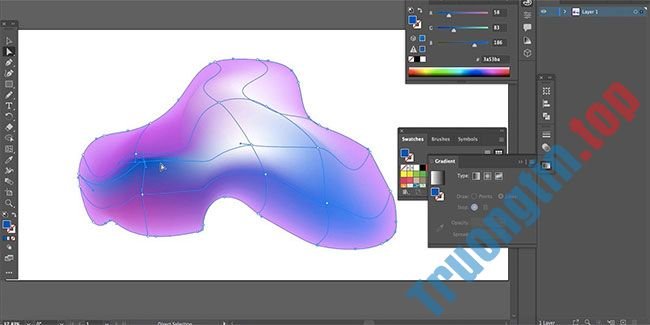
Điều tuyệt vời về công cụ Freeform Gradient của Illustrator là bạn có thể đơn giản kéo màu vào bất kỳ đâu trong hình dạng của mình. Nếu bạn quyết định muốn màu xanh lam ở bên trái thay vì bên phải, chỉ cần kéo color stop sang bên trái. Hoặc đặt hai color stop màu hồng cạnh nhau. Thêm một chút màu trắng để xem sắc màu pha chế như thế nào. Việc di chuyển màu dừng xung quanh các địa thế sẽ thay đổi cách chúng tương tác với nhau.
Sự tự do mà công cụ Freeform mang lại giúp bạn có thể thêm bao nhiêu màu tùy thích và đặt nó mọi lúc mọi nơi bạn muốn. Màu sắc hoạt động giống như các quả cầu riêng lẻ, hòa trộn nhẹ với nhau ở các cạnh. Để xóa một color stop, hãy kéo nó ra bên phía ngoài hình dạng của bạn.

Bạn cũng có thể có thể tăng hoặc giảm kích thước và độ lan tỏa của mỗi color stop. Nhấp vào color stop đã chọn của bạn và di chuyển con trỏ đến vòng tròn có dấu chấm xung quanh điểm màu đó. Hình tròn sẽ được 1 hình bầu dục trên cạnh của nó. Nhấp và kéo hình bầu dục để tăng hoặc giảm kích thước quả cầu và độ lan rộng của màu sắc.

Bạn cho dù có thể vẽ các đường chuyển sắc bằng cách nhấp vào tùy chọn Lines trong thanh công cụ Gradient. Với Lines được chọn, bạn cũng có thể có thể thêm color stop mới và sau đó color stop được chọn kế đến sẽ được kết nối bằng một đường thẳng hoặc cong, nhóm các màu gradient lại với nhau. Mỗi color stop vẫn cũng có thể có thể là một màu khác hoặc bạn có thể sử dụng và một màu cho toàn bộ đường với nhiều color stop được bao gồm.
Cách sử dụng Gradient Mesh trong Illustrator
Gradient Mesh cũng hoạt động khác với những công cụ gradient khác. Cách sử dụng nó như sau.

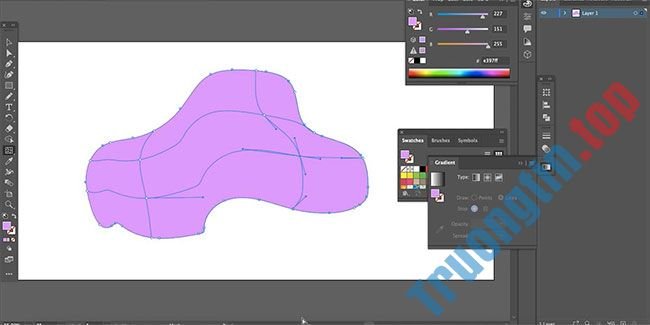
Gradient Mesh cũng đều có thể được áp dụng cho bất kỳ hình dạng nào được tạo bằng màu tô (fill color). Khi bạn vẽ và tô xong hình dạng của mình, hãy nhấp vào công cụ Gradient Mesh. Nếu bạn chẳng thể nhìn thấy nút Gradient Mesh , nó cũng có thể có thể bị ẩn bên dưới nút Gradient Tool trên thanh công cụ. Hãy nhấp và giữ nút trên cùng để hiển thị bất kỳ nút ẩn nào bên dưới nó.

Với công cụ Gradient Mesh được chọn, hãy nhấp vào bất kỳ đâu trong hình dạng đã tô để bắt đầu áp dụng mesh. Tùy thuộc vào con số sắc màu mong muốn và kích thước hình dạng của bạn, bạn cũng có thể có thể chỉ cần hai lần click chuột (không giới hạn số lần nhấp tối đa). Bạn cũng đều có thể thêm hoặc xóa các điểm neo (anchor point) tại bất kỳ thời điểm nào trong công đoạn này. Không giống như công cụ Freeform Gradient, màu bắt đầu của đối tượng hoạt động như màu cơ bản của gradient.

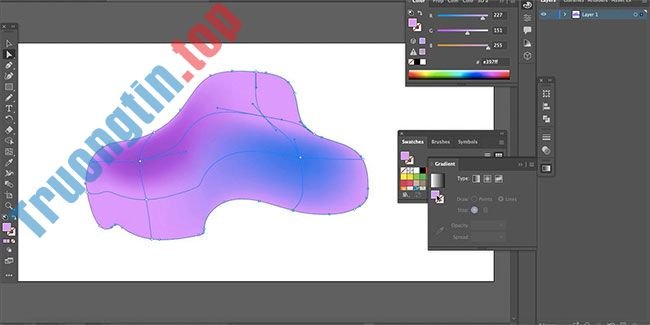
Trong mesh, bạn có thể nhấp vào bất kỳ điểm neo nào bằng cách dùng công cụ Direct Selection (A) và chọn màu từ bảng màu. Điều này tạo nên một vệt mờ của màu đã chọn xung quanh điểm neo. Làm điều này cho bất kỳ và mọi thứ những điểm neo trong hình dạng của bạn và thử nghiệm cách phối trộn màu sắc.
Với các màu đã chọn trong hình dạng, điều này trông tương tự như công cụ Freeform. Vậy làm thế nào để tận dụng Gradient Mesh tốt hơn? Hãy di chuyển các điểm neo và handle để xem các màu thay đổi và phản ứng với nhau như thế nào.

Bạn không những có thể định vị lại bất kỳ điểm neo nào trong mesh của mình mà việc sử dụng handle để thay đổi góc cũng tạo ra kết quả tuyệt vời. Trên thực tế, những điểm neo di chuyển có thể tạo nên những đường tương phản giữa các màu. Những đường này còn có thể khởi tạo các hình dạng 3D và tạo nên ánh sáng trên vật thể. Thêm sáng màu hơn hoặc tối hơn sẽ giúp tăng cường hiệu ứng 3D. Bạn thậm chí có thể tạo các hình dạng 3D của riêng mình thay vì phải tìm kiếm các hình dạng 3D có sẵn trên mạng.
- Cách cắt ảnh trong Illustrator
- Hướng dẫn vẽ … “kỳ lân” bằng Adobe Illustrator
- Cách thay đổi nền trong Illustrator
- Cách tạo bảng trong Adobe Illustrator
Adobe Illustrator,Illustrator,tạo gradient,tạo gradient trong Adobe Illustrator,cách tạo gradient trong Adobe Illustrator
Nội dung Cách tạo gradient trong Adobe Illustrator được tổng hợp sưu tầm biên tập bởi: Tin Học Trường Tín. Mọi ý kiến vui lòng gửi Liên Hệ cho truongtin.top để điều chỉnh. truongtin.top tks.
Bài Viết Liên Quan
Bài Viết Khác
- Sửa Wifi Tại Nhà Quận 4
- Cài Win Quận 3 – Dịch Vụ Tận Nơi Tại Nhà Q3
- Vệ Sinh Máy Tính Quận 3
- Sửa Laptop Quận 3
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 4
- Dịch Vụ Cài Lại Windows 7,8,10 Tận Nhà Quận 3
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 4 Lương Trên 10tr
- Tuyển Thợ Sửa Máy Tính – Thợ Sửa Máy In Tại Quận 3
- Hướng dẫn thiết lập tự động trả lời tin nhắn trên Fanpage Facebook
- Cách tạo hiệu ứng đánh máy chữ trong PowerPoint
- Cách thay đổi nền màn hình khóa trong Windows 10
- Dịch Vụ Sửa Máy Lạnh Đóng Tuyết Quận 12
- Cách sử dụng Windows XP mãi mãi